
各フォルダとHTMLファイルの説明
publicフォルダ
- index.html
- registration.html
- signup.html
- login.html
- adlogin.html
- test.html
- sales.html
- terms.html
- privacy.html
- sctl.html
- error.html
privateフォルダ
- dashboard.html
- settings.html
- payment.html
- help.html
- qr.html
- admaster.html
- admin_rewards.html
- manual_clean.html
backupsフォルダ
直近3日分のデータベース保存用フォルダ
emailsフォルダ
アフィリエイターからの確定報酬請求メール保存用フォルダ
サーバー側JSファイルの説明
- adminRoutes.js
- affiliates.js
- auth.js
- backup.js
- db.js
- errorNotifier.js
- server.js
- stats.js
- qrRoutes.js
http://localhost:3000/
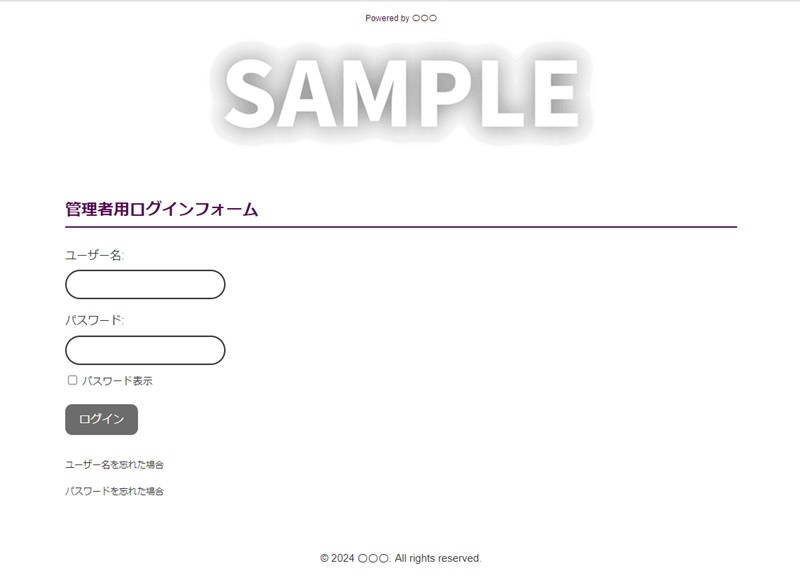
http://localhost:3000/は、いわゆるTOPページに該当します(サンプルサイトの場合は「https://sfp-sample3.net/」に該当します)。
ブラウザでhttp://localhost:3000/を開くと、index.htmlファイルの内容が下記画像のように表示されます(PCの場合)。
※スマートフォンでの表示内容を確認するときは、PC上でF12ボタンを押して画面幅を調整してください

〇〇〇のテキストや画像ファイルは、ご自身で適切なものをご用意いただけます。
デザインを変更する際には、新たなCSSファイルを作成するか、もしくはpublic_base.cssファイルを修正してください。
http://localhost:3000/register
registration.htmlファイルは、新規ユーザー登録用メールアドレスの有効性を確認するためのフォームです。
ここでメールアドレスを入力して送信ボタンを押すと、そのアドレス宛に確認用URL付きのメールが届きます。
ユーザーがそのURLをクリックすると新規登録用ページに遷移します。

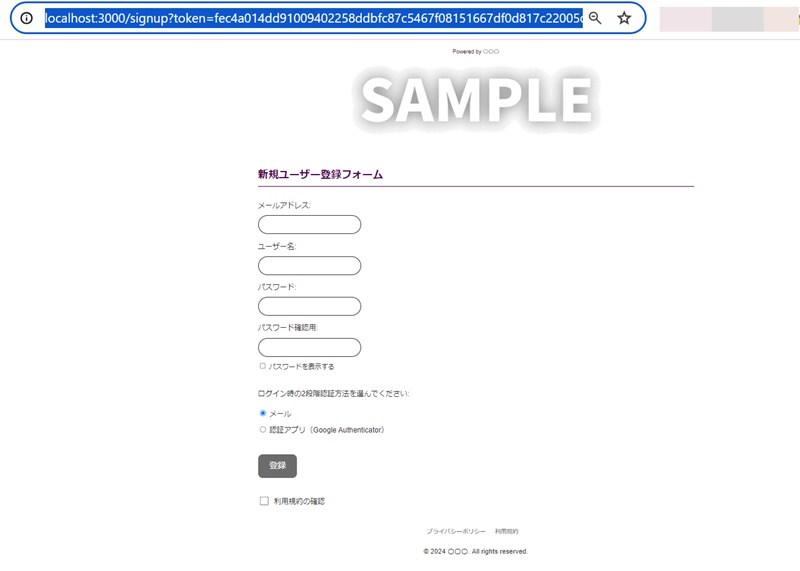
http://localhost:3000/signup?token=〇〇〇〇〇
signup.htmlファイルは、新規ユーザー登録用フォームです。
このページは、http://localhost:3000/registerページでメールアドレスの認証用URLをクリックすると表示されるように設定しています(http://localhost:3000/signup.htmlをリクエストしてもerror.htmlにリダイレクトされます)。

新規登録の際にはメールアドレスまたは認証アプリによる2段階認証を選択できます(2段階認証の有無については、各ユーザーがダッシュボードで切り替えできます)。
利用規約にはご自身で適切なテキストなりファイルなりを設置してください。
必須項目を入力するとログインページにリダイレクトします。
http://localhost:3000/login
login.htmlファイルはユーザー(アフィリエイター)用のログインページです。
「ユーザー名を忘れた場合」と「パスワードを忘れた場合」で、それぞれフォーム内容が切り替わります。

登録済みのユーザー名とパスワードを入力してログインボタンを押すと、メールまたは認証アプリによる2段階認証フォームに切り替わります。そこで正しい認証コードを入力すると、ダッシュボードページに遷移します。
デフォルトのセッション時間は、60分間としています(自由に変更可能)。
〇〇〇のテキストや画像ファイルは、ご自身で適切なものをご利用ください。
http://localhost:3000/adlogin
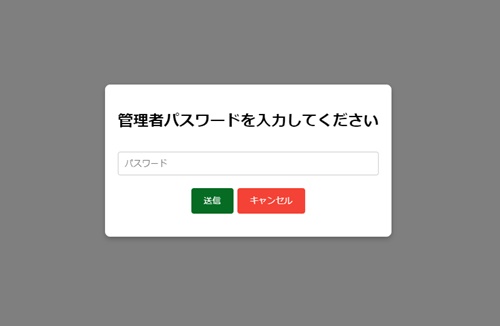
adlogin.htmlファイルは管理者用のログインページです。
パッと見は、先に案内したlogin.htmlとほぼ同じですが、ユーザー名とパスワード(および2段階認証コード)の他に、さらに管理者用パスワードの入力を求められます。


初期パスワードは「000000」、管理者用マスタページ(/admaster)にて、お好きなパスワードに変更できます。
デフォルトのセッション時間は一般ユーザーと同じく60分間としています(自由に変更可能)。
http://localhost:3000/dashboard
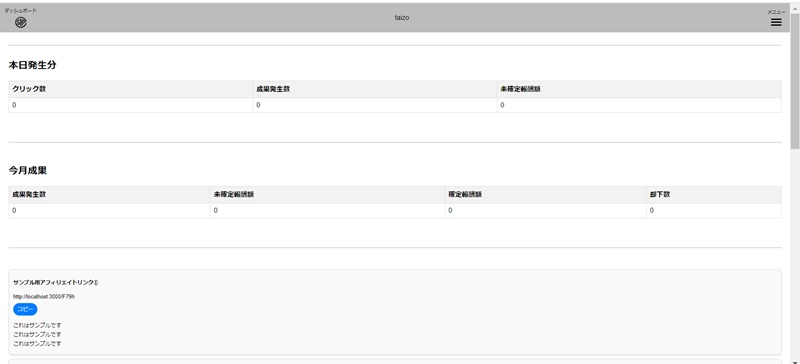
dashboard.htmlファイルは、登録済みのアフィリエイターが「ユーザー名」と「パスワード」および「2段階認証コード」を入力することで入室できるユーザー専用ページとして設計しています。

データベースのaffiliatesテーブルにアフィリエイトリンク用のデータを登録しておくと、ユーザー専用のアフィリエイトリンクが表示されます。
※データベースにはあらかじめ、サンプル用アフィリエイトリンク①、新規登録用アフィリエイトリンク、サンプル用アフィリエイトリンク②、計3つのデータを登録してあります
各ユーザーのアフィリエイトリンクのクリック回数や、成果発生数および報酬額などは、ここにリアルタイムで反映されます。
http://localhost:3000/settings
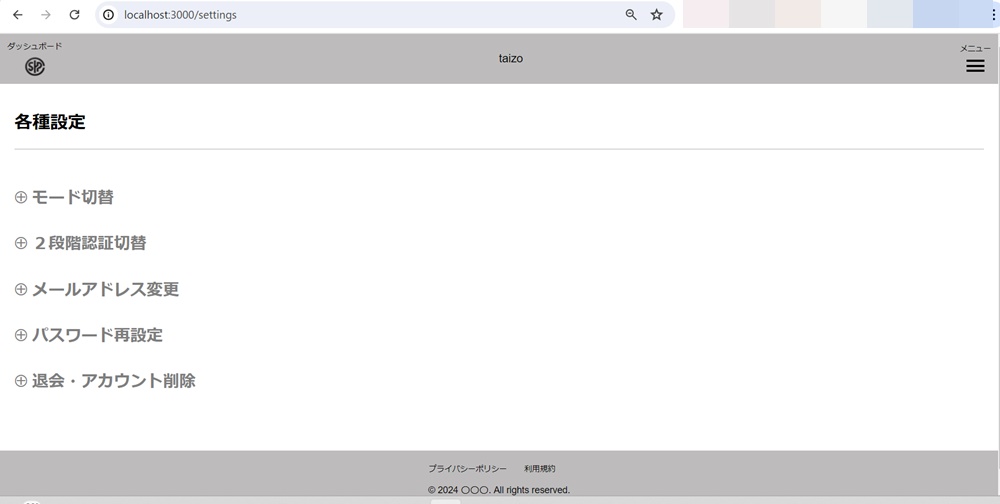
settings.htmlファイルは、dashboard.htmlファイルと同じくユーザー(アフィリエイター)専用ページになります。
ここではライトモードとダークモードの切り替え、2段階認証の有無、メールアドレスの変更、パスワードの変更、アカウントの削除を行えます。

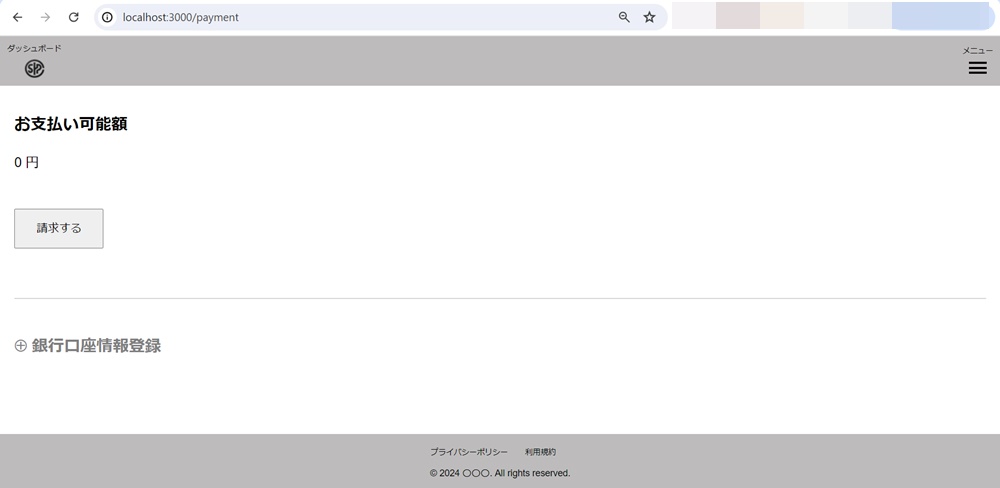
http://localhost:3000/payment
payment.htmlファイルは、dashboard.htmlファイルと同じくユーザー(アフィリエイター)専用ページになります。

運営側が承認した報酬額の合計額がここに表示されます。
ユーザーは、このページから報酬振込先の登録、および確定報酬額の請求を行うことができます。
http://localhost:3000/help
help.htmlファイルは、dashboard.htmlファイルと同じくユーザー(アフィリエイター)専用ページになります。
お問合せメールフォームを設置しています。

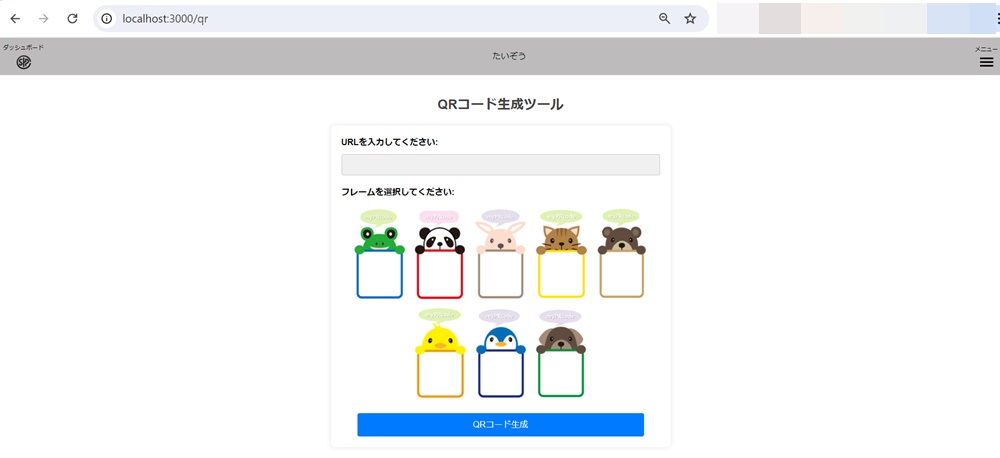
http://localhost:3000/qr
qr.htmlファイルは、QRコードの作成発行ページです。
ダッシュボードページでコピーしたURLを、ここでQRコードに変換できます。

publicフォルダ内のimgフォルダの中には、8種類のフレーム画像を用意しています(qr1.png~qr8.png)が、これはご自身でお好きな画像と入れ替えることもできます。
また、QRコードに変換できるURLは、ダッシュボードページで取得できるURLに限らず、さまざまなURLをQRコードに変換できます。
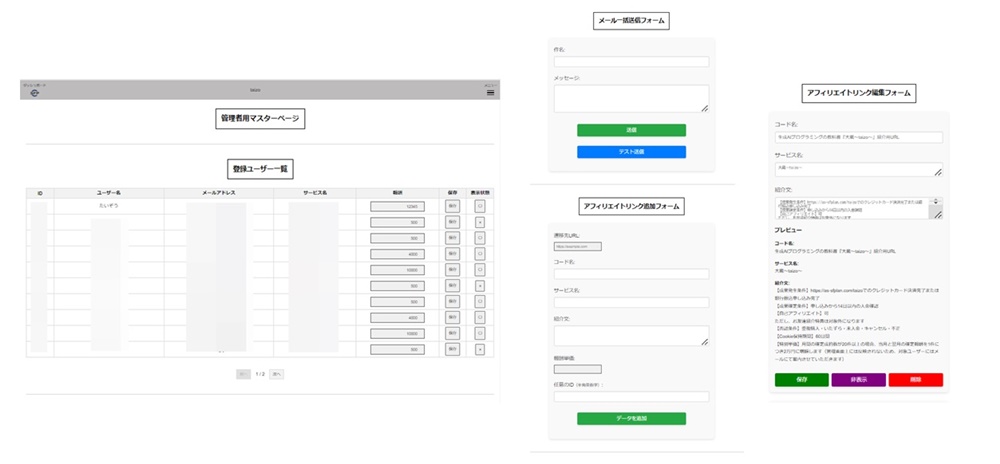
http://localhost:3000/admaster
admaster.htmlファイルは、運営側(管理者)のみがアクセスできるマスタページです。
管理者は、ここで各ユーザーの確認および報酬単価の変更やアフィリエイトリンクの表示・非表示の変更、新規アフィリエイトリンクの追加・削除、登録ユーザーへのメール一括配信、テストメール配信、紹介用URLの編集、円またはポイントの表記切り替え、管理者用パスワードの変更を行うことができます。

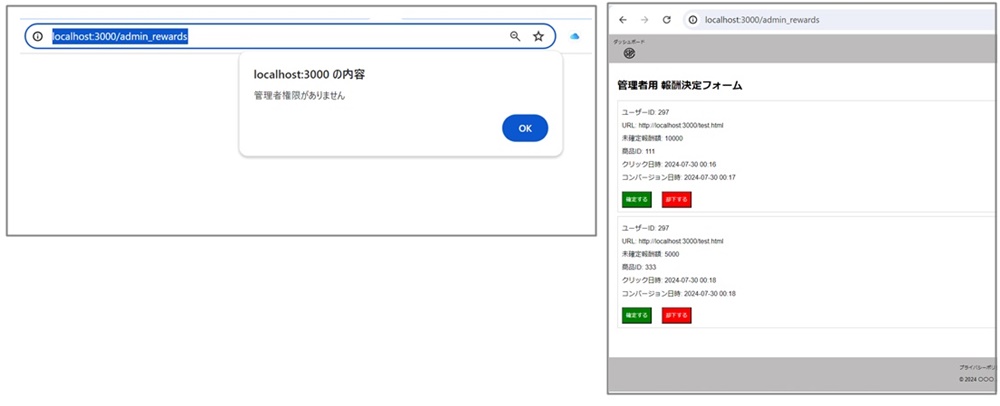
http://localhost:3000/admin_rewards
admin_rewards.htmlファイルは先のadmaster.htmlと同じく、運営側(管理者)のみがアクセスできる決済専用ページです。

管理者は、ここで各ユーザーの発生成果ごとに未確定報酬の承認作業(承認 or 却下)を行うことができます。
ここでの承認結果は、各ユーザーのダッシュボードにリアルタイムに反映されます。
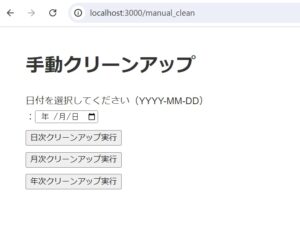
http://localhost:3000/manual_clean
manual_clean.htmlファイルは、データベース内のdaily_stats、monthly_stats、yearly_statsの3つのテーブルを手動で更新するためのページです。

各ユーザーの成果状況は毎日0時に集計および自動更新されますが、何らかの原因で更新がされなかった場合に備え、ここで日付を指定して手動でデータベースを更新できるようにしています。
基本的にはアクセス不要の予備ファイルです。
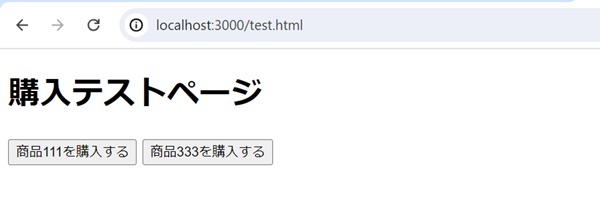
http://localhost:3000/test.html
test.htmlは、購入ボタンのテストページです(あくまでも参考用ページです)。
データベースのaffiliatesテーブルにあらかじめ用意してある、アフィリエイト用リンクデータのproduct_idの値(111または333)に対応する購入ボタンを設置しています。

トラッキングデータの無い状態(アフィリエイトリンク経由ではない状況)で購入ボタンを押した場合には、運営側に通常の購入通知メールが届きます。
そしてトラッキングデータがある場合にいずれかの購入ボタンを押すと、運営側への通知メールだけでなく、トラッキングデータに紐づくアフィリエイターのメールアドレスにも成果発生報告メールが届きます(成果発生報告メール通知の有無は、各アフィリエイターのダッシュボードで選択できます)。
affiliatesテーブルに新たなアフィリエイトリンクを作成したときには、このtest.htmlにそのproduct_idに対応する新たな購入ボタンを追加するか、またはtest.htmlを参考に新たな購入テスト用ページを作成して試行してください。
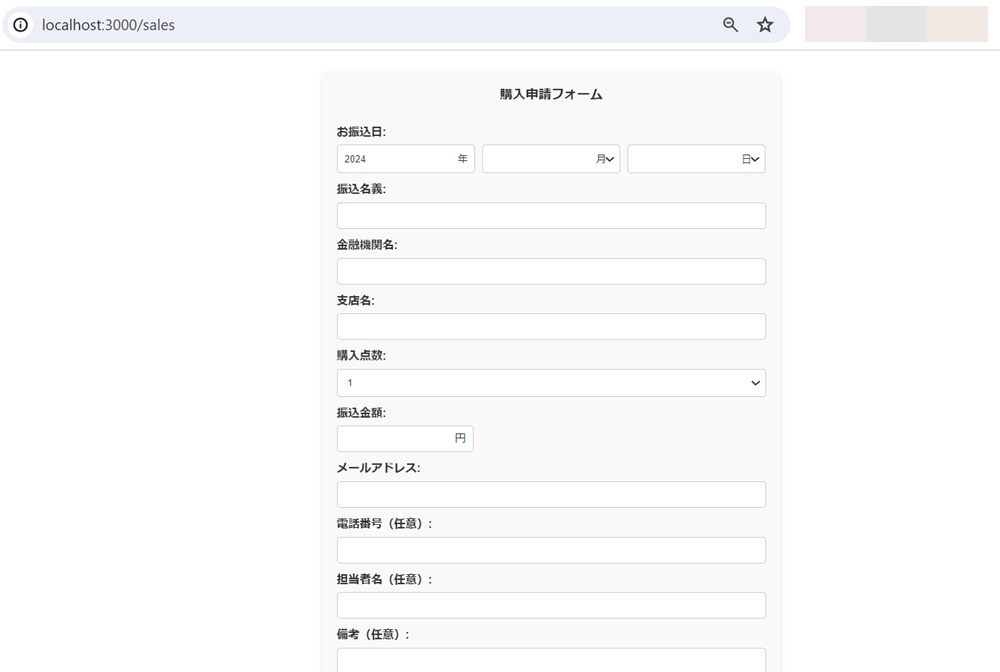
http://localhost:3000/sales
sales.htmlは、申し込みフォームタイプのサンプルページです。

送信ボタンは、product_id「111」の商品購入に対応しています(対応するproduct_idは変更できます)。
その他のページ
http://localhost:3000/terms(利用規約)
http://localhost:3000/privacy(プライバシーポリシー)
http://localhost:3000/sctl(特定商取引法に基づく表記)
terms.html、privact.html、sctl.htmlは、それぞれご自身のビジネスに合わせて記載内容を変更してください。
http://localhost:3000/error.html
存在の無いファイルや無効なURLがリクエストされたときは、すべて/error.htmlページにリダイレクトされます。

adminRoutes.jsファイル
adminRoutes.js ファイルは、管理者向けの機能を提供するためのエンドポイントを定義したものです。
以下に、その機能についての概要を説明します。
機能の概要
1.CSRFトークン検証ミドルウェアの定義 (csrfProtection)
・受信したリクエストに含まれるCSRFトークンが有効かどうかを確認します。不正なトークンの場合は403エラーを返します。
2.管理者パスワードの検証 (/verify-admin-password)
・管理者が入力したパスワードを検証し、認証が成功すれば次の操作に進めます。
3.新しいパスワードの一時保存とメール送信 (/save-new-admin-password)
・管理者が新しいパスワードを設定し、そのパスワードを一時的に保存して確認メールを送信します。
4.パスワードリセットリンクのリクエスト (/request-reset-admin-password)
・管理者のメールアドレスにパスワードリセットリンクを送信し、リンクをクリックするとパスワードリセットが行われます。
5.パスワードリセットとトークン検証 (/reset-password-with-token)
・リセットリンクからのアクセスを処理し、トークンが有効かつ期限内であれば新しいパスワードを設定します。
6.ユーザー情報の取得 (/get-users)
・usersテーブル、user_affiliate_linksテーブル、affiliatesテーブルからユーザー情報を取得します。
7.カスタム価格の保存 (/save-custom-price)
・特定のユーザーIDとアフィリエイトIDに関連付けられたカスタム価格を保存し、既存のデータがある場合は更新します。
8.登録ユーザー全員にメール送信 (/send-email)
・全登録ユーザーに対して、指定された件名とメッセージを一括で送信します。
9.管理者へのテストメール送信 (/send-test-email)
・管理者自身にテストメールを送信し、メール機能が正常に動作するかを確認します。
10.アフィリエイト情報の取得と更新 (/get-affiliates, /update-affiliates)
・affiliatesテーブルからデータを取得し、アフィリエイト情報を更新する機能を提供します。
11.コンバージョンを持つすべてのユーザーIDとユーザー名を取得 (/users-with-conversions)
・clicksテーブルからコンバージョンが発生したユーザーのIDとユーザー名を取得します。
12.特定ユーザーの未確定報酬額を取得 (/unconfirmed-rewards)
・指定されたユーザーIDに対する未確定報酬額をclicksテーブルから取得します。
13.確定報酬額の更新 (/confirm-rewards)
・管理者が特定のクリックIDに関連する報酬を確定し、各統計テーブルを更新します。
14.未確定報酬額の却下 (/reject-rewards)
・管理者が特定のクリックIDに関連する未確定報酬を却下し、各統計テーブルを更新します。
セキュリティとデータの一貫性
認証と認可: 管理者の認証が行われており、一般ユーザーがアクセスできないようになっています。
CSRF対策: すべてのPOSTリクエストでCSRFトークンの検証が行われ、不正なリクエストを防いでいます。
データの一貫性: 報酬の確定や却下に関連するすべてのテーブルを更新し、データの整合性を保っています。
これらのコードにより、管理者は報酬の管理やユーザーのコンバージョン状況を監視し、操作することができます。
affiliates.jsファイル
affiliates.jsファイルでは、アフィリエイトリンクおよびユーザーの銀行口座情報に関連する機能を提供しています。
主な機能は以下の通りです。
1. アフィリエイトリンクの取得
・/affiliates エンドポイントで、データベースからすべてのアフィリエイトリンク情報を取得し、クライアントに返します。このエンドポイントは認証が必要です。
2. 通知設定の切替
・/toggle-notification エンドポイントで、ユーザーの成果発生通知の設定を切り替えます。ユーザーIDと新しい通知ステータスを受け取り、データベースのusersテーブルを更新します。
3. 銀行口座情報の管理
・/register-bank-info エンドポイントで、ユーザーの銀行口座情報を登録または更新します。CSRFトークンの検証を行い、安全に情報を保存します。
・/check-bank-info エンドポイントで、ユーザーが銀行口座情報を登録しているかどうかを確認します。
・/get-bank-info エンドポイントで、ユーザーの銀行口座情報を取得し、返します。
4. 支払い可能額の確認
・/payable-amount エンドポイントで、ユーザーが受け取ることのできる確定報酬額を取得します。これには、まだ請求されていない報酬額が含まれます。
5. 報酬の請求
・/claim-rewards エンドポイントで、ユーザーが確定報酬額を請求する処理を行います。請求は、最低額に達しているかどうかのチェックを行った後に、報酬額をclicksテーブルからマークし、別のclaimsテーブルに請求データを保存します。さらに、運営側とユーザーへのメール通知を行います。
6. メール送信
・nodemailerを使用してメール送信機能を実装。運営への通知やユーザーへの確認メールを送信します。リトライ機能を使ってメール送信の安定性を確保しています。
7. CSRFトークンの検証
・csrfProtection ミドルウェアを使って、POSTリクエストのCSRFトークンを検証し、セキュリティを強化しています。
auth.jsファイル
auth.js ファイルは、ユーザー認証およびデータベースクエリのリトライ処理を提供するモジュールです。
主な機能は以下の通りです。
機能の概要
poolQueryWithRetry:
データベースクエリを実行し、エラーが発生した場合にリトライする関数です。
async-retryライブラリを使用し、クエリの実行を最大5回リトライします。リトライ中もエラーメッセージを表示し、特定のエラー(例: ER_BAD_DB_ERROR)に対しては特別な処理を行い、データベースが見つからない場合にはリトライせずにエラーをスローします。
checkAuthentication:
ユーザーが認証されているかどうかを確認するミドルウェアです。
セッション情報を基にユーザーのログイン状態を確認し、二段階認証が完了しているかをチェックします。認証が成功した場合には次のミドルウェアを呼び出し、失敗した場合はログインページへリダイレクトします。二段階認証が未完了の場合もログインページにリダイレクトされます。
セッションが切れている場合、リクエストされたパスに応じて適切なページにリダイレクトする処理を共通化しています。
checkAdminAuthentication:
管理者権限の認証を確認するミドルウェアです。
ユーザーが管理者であり、かつ最後の認証が60分以内であることを確認します。認証が成功した場合には次のミドルウェアを呼び出し、認証が古い場合や管理者でない場合には403 Forbiddenステータスと共にエラーメッセージを返します。
認証に失敗した場合やユーザーが存在しない場合には、パスワード再入力を求めるモーダルを表示し、それでも失敗した場合にはログインページへリダイレクトします。
verifyAdminPassword:
管理者パスワードを検証する関数です。
クライアントから送信されたパスワードがデータベースに保存された管理者パスワードと一致するかを確認します。パスワードが正しい場合、ユーザーのlastAuthenticatedを更新し、認証フラグをセッションに設定します。パスワードが間違っている場合やセッションにユーザー情報がない場合には適切なエラーメッセージを返します。
checkAdminOrSubAdminSession:
準管理者および管理者のセッションをチェックするミドルウェアです。
ユーザーがログインしているかを確認し、管理者または準管理者の権限を持っているかどうかをチェックします。認証が成功した場合にはセッションにフラグを設定し、次の処理へ進めます。
これらの機能を通じて、auth.js はアプリケーションの認証とセキュリティ、およびデータベース操作の安定性を確保する役割を果たしています。
backup.jsファイル
backup.jsファイルは、データベースの自動バックアップを実行し、一定期間内のバックアップファイルを管理するためのモジュールです。主な機能は以下の通りです。
runBackup:
毎日0時と12時にデータベースを自動的にエクスポートし、SQLファイルとして保存する関数。
mysqldumpコマンドを使用して、指定されたデータベースの全データをバックアップディレクトリに保存します。
cleanupOldBackups:
古いバックアップファイルを管理するための関数。
バックアップディレクトリ内のバックアップファイルを時系列でソートし、最新の6つを残して、それ以外の古いファイルを自動的に削除します。
バックアップディレクトリの管理:
バックアップディレクトリが存在しない場合には、自動的に作成します。
これにより、初回実行時でも適切なディレクトリ構造が保証されます。
定期的なバックアップ実行:
CronJobを使用して、runBackup関数を毎日0時と12時に自動的に実行します。
これにより、定期的にデータベースのバックアップが行われ、データの保全が確保されます。
これらの機能を通じて、backup.jsはデータベースのバックアップ管理を自動化し、データの保全とサーバーの運用安定性を確保する役割を果たしています。
db.jsファイル
db.jsファイルは、MySQLデータベースへの接続プールを設定するためのコードファイルです。
mysql2/promiseライブラリを使用して非同期操作に対応したMySQLクライアントを作成し、データベースへの効率的な接続管理を提供しています。
接続プールの設定:
・connectionLimit: プール内の最大接続数は10に設定しています。
・host, user, password, database: 環境変数からデータベース接続に必要な情報を取得し設定。
作成した接続プールオブジェクトをエクスポートし、モジュールで使用できるようにしています。
errorNotifier.jsファイル
rrorNotifier.js ファイルは、通知メールを送信する機能を提供するモジュールです。このファイルの特徴を以下にまとめます。
1. リトライ機能の導入
async-retry パッケージを使用して、メール送信が失敗した場合に自動的にリトライを行う機能を実装しています。
メール送信が失敗しても最大5回までリトライを行い、リトライ間隔は1秒から3秒の範囲で設定されています。
2. 非同期処理
sendMailAsyncWithRetry 関数は非同期関数であり、transporter(メール送信オブジェクト)と mailOptions(メールの内容)を受け取り、メール送信を試みます。
この関数は、エラーが発生した場合、特定のエラーコード(550: Mailbox unavailable)を除き、リトライを行います。
3. エラーメール送信関数
sendErrorNotification 関数は、エラーメールを送信するためのラッパー関数です。
transporter、件名、メッセージを引数として受け取り、内部で sendMailAsyncWithRetry を使用してメールを送信します。
エラーメールの送信に成功した場合は、コンソールにログを出力し、失敗した場合もエラーログを出力します。
4. 汎用性
このファイルは、モジュールとしてエクスポートされているため、他のファイルから sendMailAsyncWithRetry と sendErrorNotification 関数を呼び出して使用できます。
これにより、複数のエンドポイントや処理で共通のエラーメール通知機能を簡単に利用できます。
errorNotifier.js は、サーバー上で発生したエラーを通知するための信頼性の高いメール送信機能を提供するモジュールで、リトライ機能を備え、非同期処理に対応しているため、エラー通知の安定性と汎用性が向上しています。
server.jsファイル
Expressを使ったWebアプリケーションのサーバー側メインファイルです。主な機能は以下の通りです。
1. セッション管理
express-sessionとexpress-mysql-sessionを使用して、ユーザーセッションをMySQLデータベースに保存しています。セッションの秘密鍵は環境変数から取得し、セキュアなクッキーを使用しています。
2. 認証とセキュリティ
bcryptjsでパスワードをハッシュ化して保存し、ユーザー(アフィリエイター)および管理者の認証を行います。
CSRFトークンをcsrfパッケージで生成し、リクエストに対するCSRF攻撃を防止します。CSRFトークンはセッションに保存され、検証ミドルウェアがリクエスト時にチェックします。
speakeasyとQRCodeを使って二段階認証(2FA)をサポートしています。2FAのためのシークレットとQRコードの生成を行い、ユーザーが認証アプリで2FAを設定できるようにします。
3. メール送信
nodemailerを使って、ユーザー認証や通知メールを送信します。メール送信はリトライ処理を組み合わせて安定性を確保しています。
4. ファイルの処理と公開
multerを使用してファイルアップロードを処理しています。
express.staticで公開フォルダを指定し、静的ファイル(CSS、JS、HTML)の提供を行います。
5. ユーザー操作と管理
checkAuthenticationミドルウェアを使用して、認証が必要なエンドポイントへのアクセス制御を行います。認証済みのユーザーだけが特定のリソースにアクセスできます。
ユーザー情報の取得、登録、ログイン、パスワードリセット、アカウント削除など、ユーザー管理に関連する様々なエンドポイントを提供します。
6. レートリミットとボット対策
express-rate-limitでリクエストのレートリミットを設定し、DoS攻撃を防止します。また、特定のボットからのアクセスを無視するためのロジックが含まれています。
7. アフィリエイトリンクのトラッキング
アフィリエイトリンクのクリックや購入をトラッキングし、関連する統計データをデータベースに保存します。クリックや購入の追跡にはclicksテーブルを使用し、報酬の計算を行います。
8. その他の機能
お問い合わせフォームの処理や、各種エラーハンドリングが含まれており、404ページのリダイレクトも設定されています。
server.jsは、ユーザー管理やセキュリティ、トラッキング機能など、Webアプリケーションの基本的な機能を網羅しており、安全かつ効率的にユーザーインタラクションを処理する設計になっています。
stats.jsファイル
stats.jsファイルでは、主に統計データの取得、定期的なクリーンアップ処理、エラーメール通知、および手動クリーンアップ機能を提供しています。以下に主要な機能を説明します。
1. 統計データの取得エンドポイント
特定のアフィリエイター(ユーザー)に関連するクリック数、コンバージョン数、未確定報酬、確定報酬、拒否数などの統計データを提供するエンドポイントをまとめています。
/today:
当日の統計データを取得します。
/month:
当月の統計データを取得します。
/daily:
日ごとの詳細な統計データを取得します。
/monthly:
月ごとの詳細な統計データを取得します。
/yearly:
年ごとの統計データを取得します。
2. 定期的なクリーンアップジョブ
クリーンアップジョブは、データベース内の古いデータを削除し、データを整理するために実行されます。これらのジョブは、cronライブラリを使用してスケジュールされています。
・日次クリーンアップ (runDailyCleanup):
前日のデータを集計し、データベースに保存します。また、クリックデータテーブルから古いデータを削除します。
・月次クリーンアップ (runMonthlyCleanup):
当月のデータを集計し、データベースに保存します。
・年次クリーンアップ (runYearlyCleanup):
当年のデータを集計し、データベースに保存します。
・クリックデータクリーンアップ (cleanupJob):
clicksテーブルから60日を超えたデータを削除します。
・登録データクリーンアップ (registrationCleanupJob):
registrationsテーブルから期限切れのレコードを削除します。
・不要なトークンの削除 (tokenCleanupJob):
passtokens、temp_emails、temp_passwordsテーブルから期限切れのトークンを削除します。
3. エラーメール通知
ジョブの実行中にエラーが発生した場合、エラーメッセージを管理者に通知するためのメール送信機能を提供します。
再試行が可能なエラーの場合、最大5回までリトライします。
4. 手動クリーンアップエンドポイント
管理者は特定の日付を指定して、日次、月次、年次のクリーンアップを手動で実行することができます。
/manual-cleanup:
指定された日付で日次クリーンアップを実行します。
/manual-cleanup/monthly:
指定された日付で月次クリーンアップを実行します。
/manual-cleanup/yearly:
指定された日付で年次クリーンアップを実行します。
これらの機能により、ユーザーは日次、月次、年次の統計情報を取得でき、サーバー側でデータのクリーンアップを自動的に行うことでデータベースのパフォーマンスを維持しています。
qrRoutes.jsファイル
qrRoutes.jsファイルは、QRコードを生成し、指定されたフレーム画像に配置する機能を提供するエンドポイントを定義したルーターです。以下に主な機能を説明します。
1. QRコード生成とフレーム配置エンドポイント (/generate-qr-with-frame)
機能概要:
指定されたURLからQRコードを生成し、選択されたフレーム画像の中にQRコードを配置します。
生成された画像はクライアントにPNG形式で提供され、ダウンロード可能な形でレスポンスとして送信されます。
動作の詳細:
入力の検証:
リクエストボディから受け取ったURLとフレーム名が存在するかを確認し、無効なURLの場合はエラーレスポンスを返します。
QRコード生成:
有効なURLをもとにQRコードをデータURL形式で生成します。
フレーム画像の読み込みと描画:
指定されたフレーム画像を読み込み、キャンバスに描画します。
QRコードの配置:
フレーム画像の中央より少し下にQRコードを配置します。QRコードのサイズはフレーム画像の70%に設定されます。
画像の生成とレスポンス:
キャンバス上に描画されたフレームとQRコードをPNG画像としてバッファに変換し、クライアントに送信します。
エラー処理:
QRコード生成やフレーム画像の処理中にエラーが発生した場合、適切なエラーメッセージを含むレスポンスが返されます。
2. セキュリティ
認証チェック:
checkAuthenticationミドルウェアを使用して、リクエストを受け取る前にユーザーが認証されているかどうかを確認します。
このファイルにより、ユーザーは指定したURLのQRコードをカスタマイズされたフレーム画像内に生成し、ダウンロードすることが可能になります。
QRコード生成のための高度な処理と、シンプルなインターフェースを提供するエンドポイントが組み合わさった構造です。