
今日は「ユーザーの新規登録フォーム」と「ログインフォーム」を作成しましょう。(所要時間:約2時間)
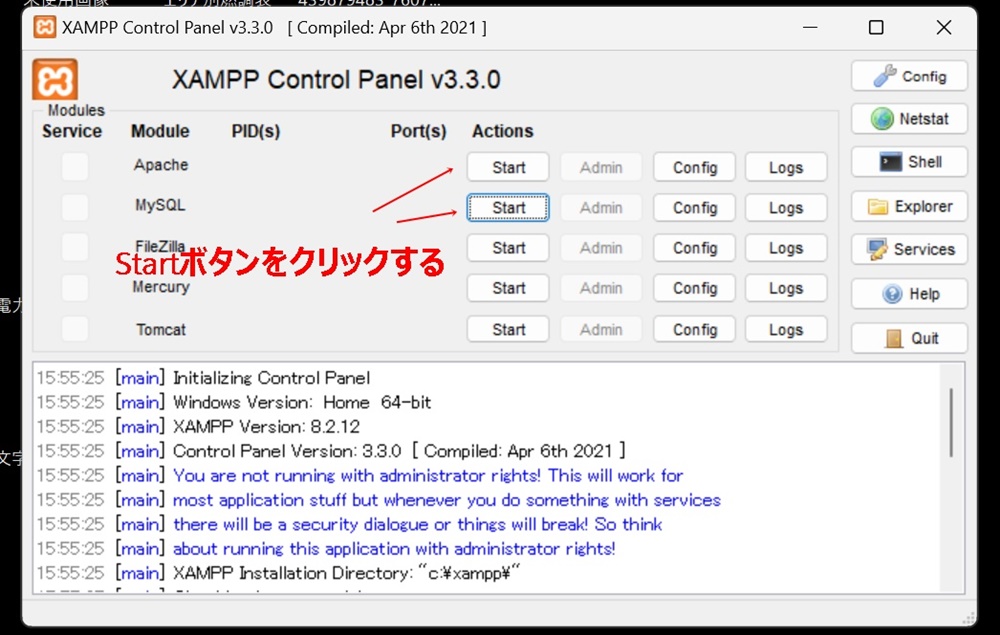
はじめにXAMPPを立ち上げ、「Apache」と「MySQL」をStartしておきます。

そして下記の文章をコピーして、AIに質問してみてください。
APIを個人開発するにあたり、ユーザー名とパスワードによる新規登録およびログインフォームを作成したいと思います。ログイン成功後はダッシュボードページに遷移するようにしたいです。
フォルダ名はmy-projectで、できるだけシンプルな構成で開発したいと思います。
サーバー側のメインファイルはserver.jsとし、クライアント側にはpublicとprivateの2つのフォルダを設け、public内には新規登録とログイン用のページファイルを、private内にはダッシュボードページ用のファイルを置くものとします。
サーバー側のコードにはNode.jsを用います。
データベースにはMariaDBを使用し、接続情報は.envファイルに置きます。
ユーザー認証はセッションベースとします。
これらの条件をもとにフォルダの構成図および、それぞれの具体的なコードを提示してもらえますか?
すると、AIが具体的なコードなどを提示してくれます。
ただし複雑なプログラムの場合、一度のやりとりで完全なコードを提示してくれることはそう多くはありません。
大抵は何回かのやり取りが必要です。
実際にやり取りした内容は、下記URLから確認できます。
https://chat.openai.com/share/e141b9c6-5aae-4f24-a051-ad6502cac6a7
(上記URLが開けない場合はこちらから)
生成AIとのやり取りの中で、最初の他に質問した内容は、以下の4つです。
② いま提示してくれたserver.jsに合致する、login.html, register.html, dashboard.htmlそれぞれの具体的かつ完全なコードを提示してもらえますか?
③ MariaDBのデータベース設定も必要ですよね?
④ server.jsを実行したところ、サーバーにエラーが表示されました。
必要なパッケージのインストールがされていないようです。
どうすれば良いですか?
⑤ npm init -y コマンドは不要ですか?
初めのうちはチンプンカンプンかもしれませんが、そのうち慣れてきます。
この教材を進めていくうちに、AIとのやりとりのコツなども次第にわかってくるようになりますので安心してください。
https://chat.openai.com/share/e141b9c6-5aae-4f24-a051-ad6502cac6a7
(上記URLが開けない場合はこちらから)
上記URLを見ると分かるように計5回のやりとりで、新規登録やログインフォームを作成するための複数のコードが完成しました。
あとはそれらのコードを記述したファイルを、プロジェクトファイル内に格納すれば良いわけですが、
その前に、あなたのパソコン(ローカル環境)に「Node.jsのソフトウェア」を導入しておく必要があります。
ローカル環境にNode.jsをインストールする
まずは”ターミナル”を使って「すでにNode.jsがインストールされているか?」確認してみましょう。
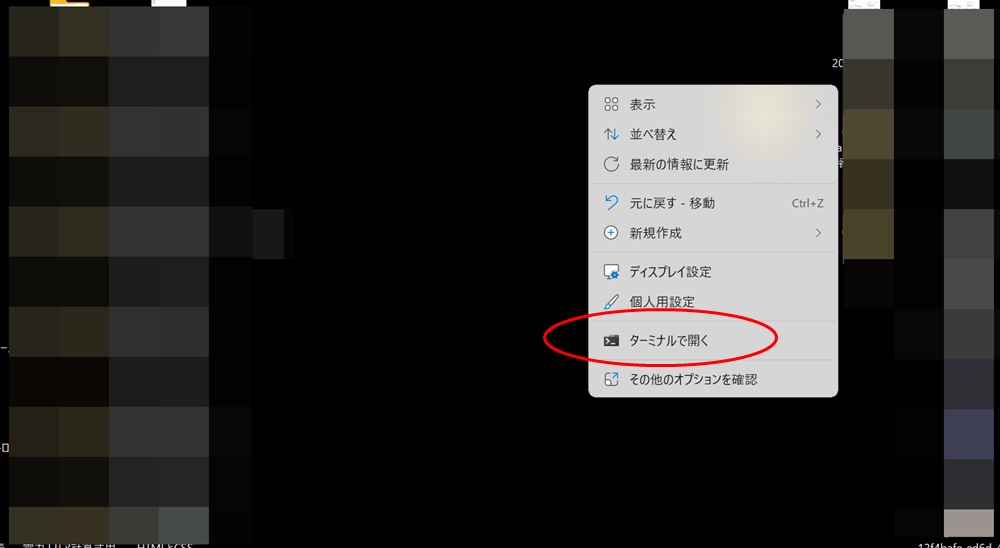
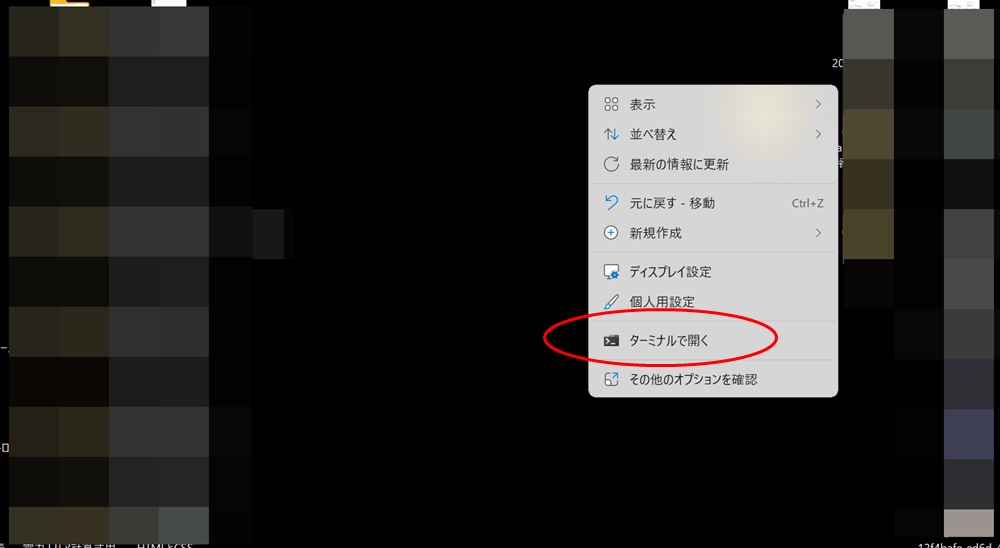
デスクトップの空いているところで右クリックすると、「ターミナルで開く」などの項目がありますので、これをクリックしてください。

右クリックで「ターミナルで開く」の選択肢が無い場合
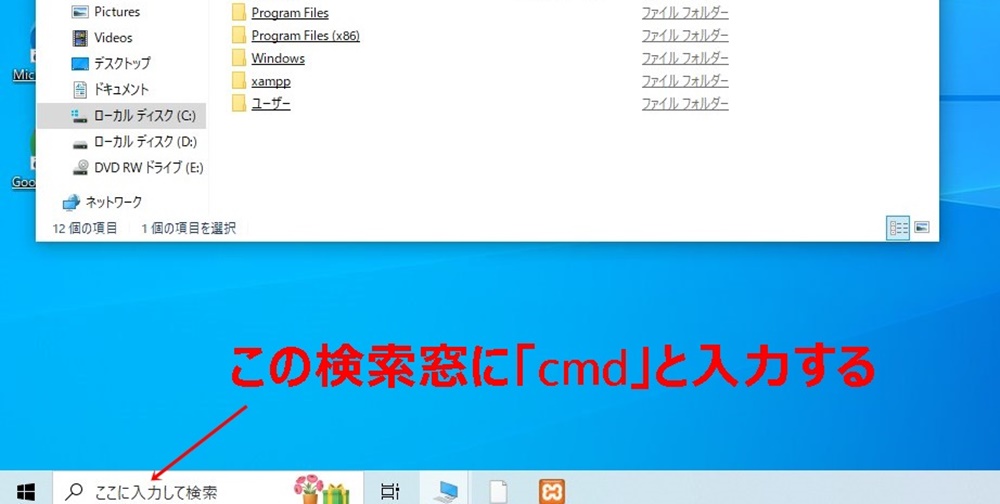
もし右クリックしても「ターミナルで開く」の選択肢が見当たらなかった場合には、デスクトップ左下にある検索窓に「cmd」と入力してENTERボタンを押してください。

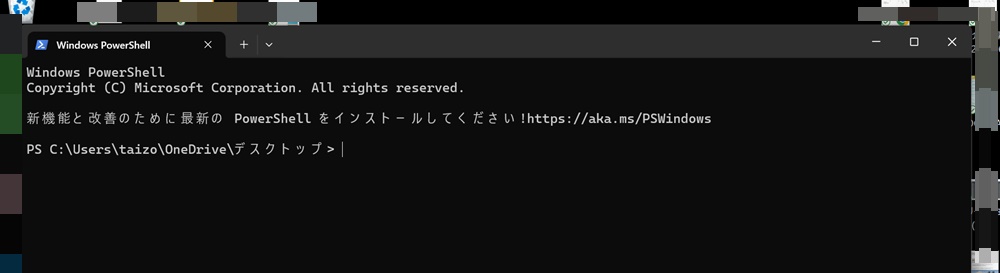
すると、下記画像のような黒いターミナル画面が表示されます。

次は下記コマンドをコピーして、ターミナル上で右クリックします。
node -v
ターミナル上にコマンドがペーストされますので、ENTERボタンを押して「node -v」コマンドを実行します。
(自動的に貼り付けられなかった場合にはペーストまたは貼り付けを選択してください)

あなたのパソコンにNode.jsがすでにインストールされている場合には、そのバージョンが表示されます。
例えば、v20.10.0 といった出力があった場合には、そのバージョンのNode.jsがインストールされていることがわかります。
ですが、そういった表示はなく、node: command not foundや、node is not recognized as an internal or external commandのようなエラーメッセージが表示された場合には、Node.jsはインストールされていないと判断できます。
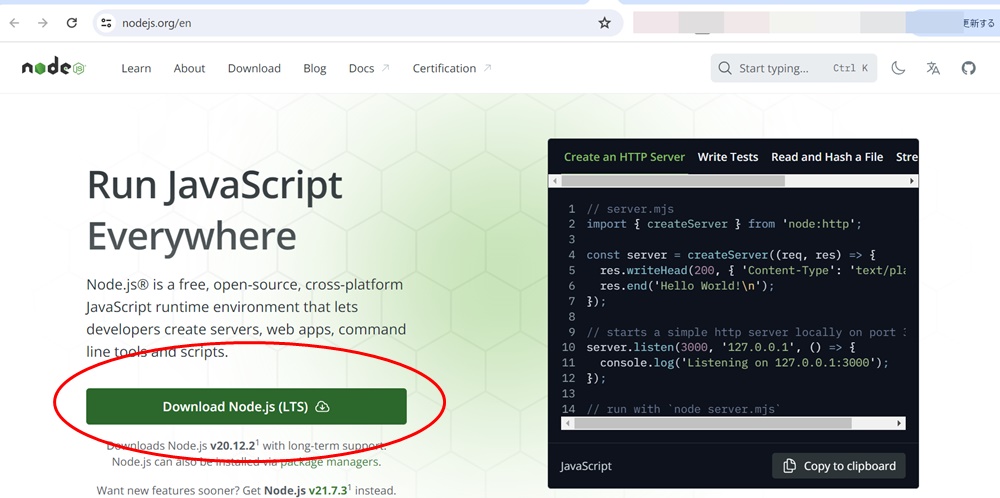
その場合はブラウザでNode.jsの公式ウェブサイト(https://nodejs.org/en)を開き、インストーラをダウンロードして、あなたのパソコンにNode.jsをインストールしてください。


Node.jsインストール時の案内は英語表記ですが、「Next(次へ)」や「OK」ボタンを押して、指示に従って進めるだけで大丈夫です。特別な操作は不要ですので、安心してインストールを進めてください。
「finish」をクリックしてインストールが完了したら、ターミナルをいったん閉じて再起動してから、もう一度コマンド「node -v」を実行して、正しくインストールされたかどうかを確認してください。
v20.10.0 などのような出力があれば、正しくインストールされていますので、ターミナルを閉じてもOKです。
万が一、ターミナル上にエラー表示などの、よくわからない表示がされた場合には、その表示文を選択&コピーしてAIに以下のように質問しましょう。
(注)ターミナルでは右クリックからのコピーはできないこともあります。その場合は「CTRL+C」でコピーできます。
ターミナルで下記の表示がされました。これはどういうことでしょうか?
(コピーした表示文)
するとAIが具体的な解決方法などを提案してくれます。
ターミナルとは、テキストベースのインターフェイスを介してコンピューターを操るためのソフトウェアツールです。
Windowsやmac、Linuxといった『OS(オペレーティングシステム)』には、それぞれ独自のターミナルが用意されており、ユーザーは各種コマンドを入力することで、OSに様々なタスク(※)を実行させることができます。
(※)ファイルの操作、ソフトウェアのインストール、システムの設定変更など
アプリケーション開発者やシステム管理者にとって、ターミナルは頻繁に使用する重要なツールです。
表示される内容は英語ばかりのため、最初のうちは不安に感じるかもしれませんが、コピー&ペーストでAIに質問すれば詳しく教えてくれますので安心してください。
ターミナルの初期設定でWindows PowerShellが選択されている場合、以下の表示が見られることもあります。
「新機能と改善のために最新の PowerShell をインストールしてください!https://aka.ms/PSWindows」
これは別に無視してもよく、そのままWindows PowerShellを使用すれば良いのですが、
もしWindows PowerShellではなく最新のPowerShellをターミナルとして使用したい場合には、下記のURLにあるChatGPTのアドバイスを参考に、PowerShellのインストールと設定をしてください。
https://chat.openai.com/share/4eb173c5-b497-4b35-965e-b888f025d19b
(上記URLが開けない場合はこちらから)
さて、これであなたのパソコン上で「Node.jsソフトウェア」を使用する環境が整いました。
次は、API用の「新たなデータベース」を作成しましょう。
データベース(mydatabase)を作成する
先ほどと同様に、デスクトップの空いているところで右クリックして、’ターミナルで開く’を選択します。
(もしくは左下の検索窓に’cmd’を入力してENTER)

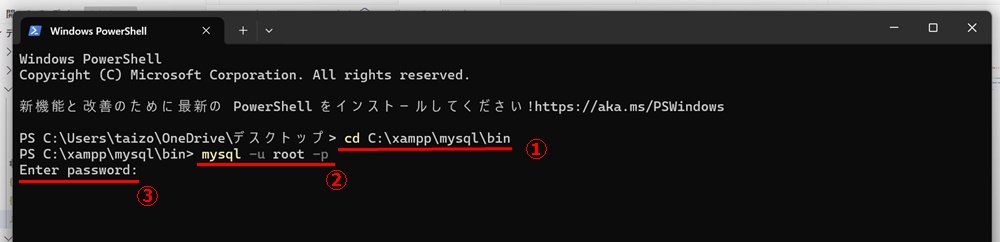
まずはXAMPPのインストールディレクトリ内にあるmysql\binディレクトリに移動する必要があるため、下記コマンドをコピー&ペーストして実行してください。- ① –
cd C:\xampp\mysql\bin
次に、以下のコマンドを使用してMariaDBにログインします。- ② –
(rootとはMariaDBのデフォルトのユーザー名です)
mysql -u root -p

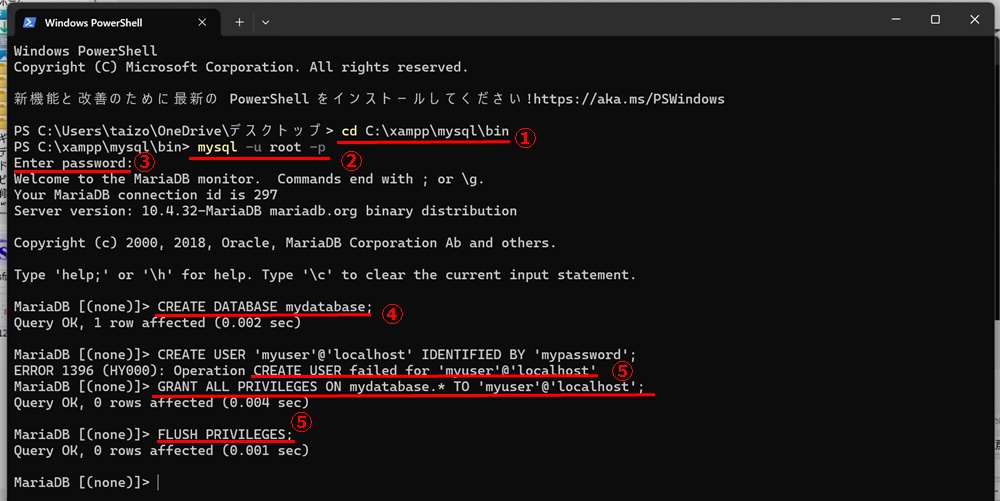
コマンドを実行するとEnter password:と表示されますが – ③ -、デフォルトではパスワードは設定されていないので、単にENTERボタンを押すだけで大丈夫です。
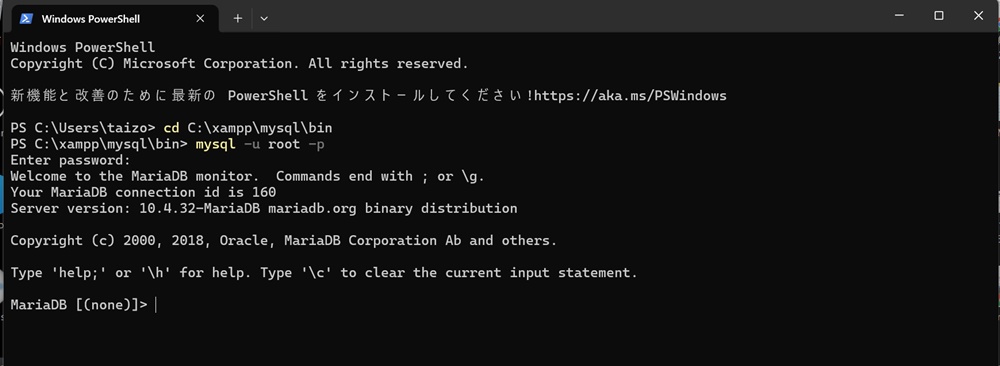
MariaDBへのログインが成功すると、下記画像のように表示されます。

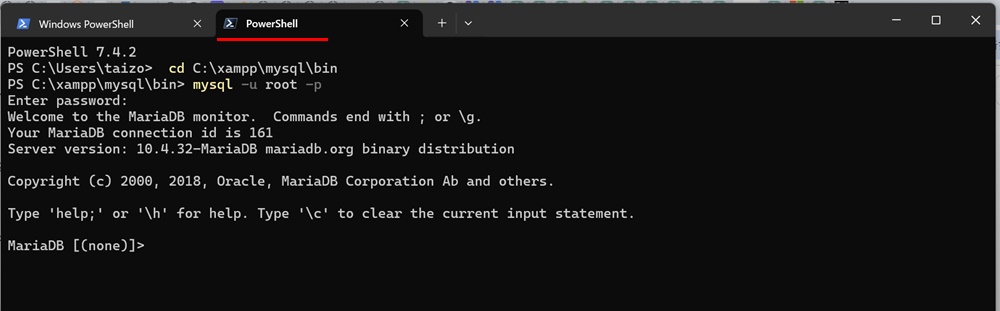
Windows Power Shellではなく、先ほど説明した最新のPower Shellを使用した場合でも表示される内容はまったく同じです。
ですのでどちらを使用しても問題ありません。

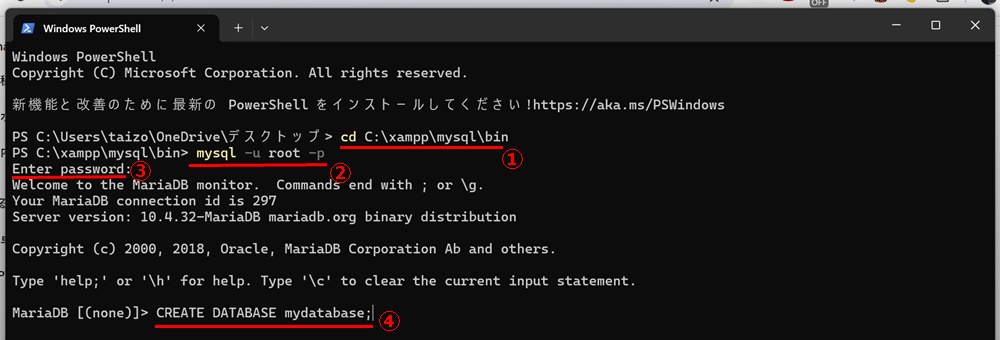
次は、’mydatabase’という名称で新しいデータベースを作成します。
以下のコマンドを実行してください。- ④ –
CREATE DATABASE mydatabase;

つづいて下記コマンドをコピーし、ターミナル上の右クリックでペーストして実行してください。- ⑤ –
CREATE USER 'myuser'@'localhost' IDENTIFIED BY 'mypassword';
GRANT ALL PRIVILEGES ON mydatabase.* TO 'myuser'@'localhost';
FLUSH PRIVILEGES;
このコマンドで、データベース用のユーザー名(myuser)とパスワード(mypassword)を作成し、そのユーザーにmydatabaseデータベースへのアクセス権限を付与します。
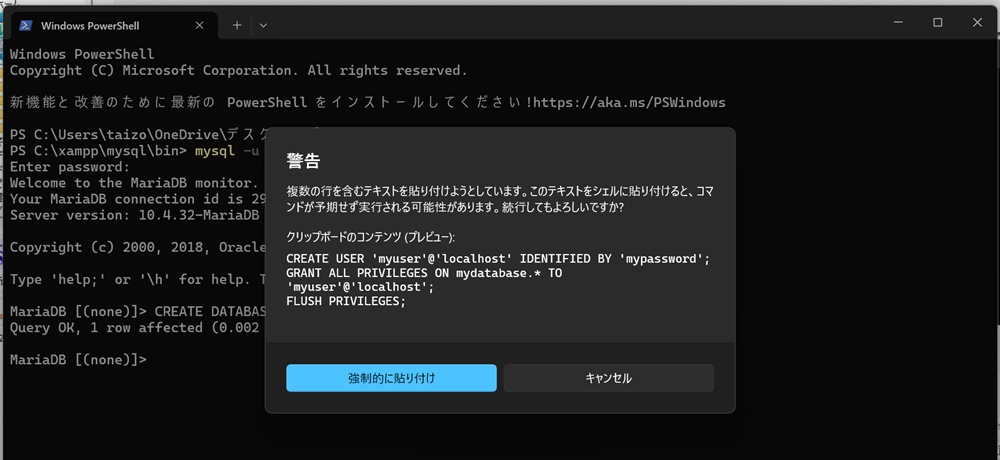
ちなみに複数行のコマンドをペーストすると、下記画像のような警告が表示されることもありますが、

ここは「強制的に貼り付け」で問題ありません。
下記画像のような表示がされるはずです。

最後に、新規登録されたユーザー名とパスワードを保存するためのテーブルを作成します。
(データベースの作成は基本的にphpmyadminで行う予定としていますが、ここでは例外的にコマンドで作成します。
phpmyadminによるデータベース作成や、テーブルの意味などについては6日目の講座の中で詳しく解説しますので、とりあえずあまり深く考えずにこのまま進めてください。)
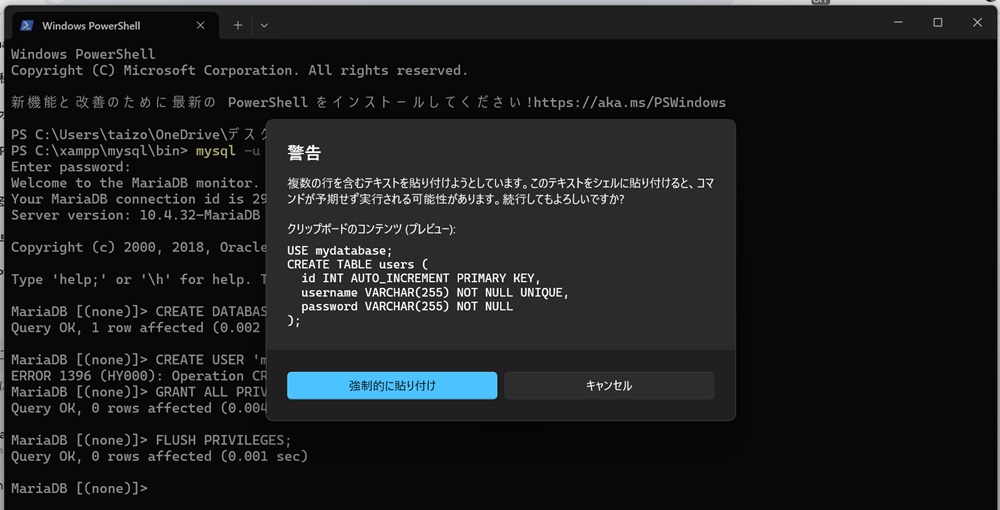
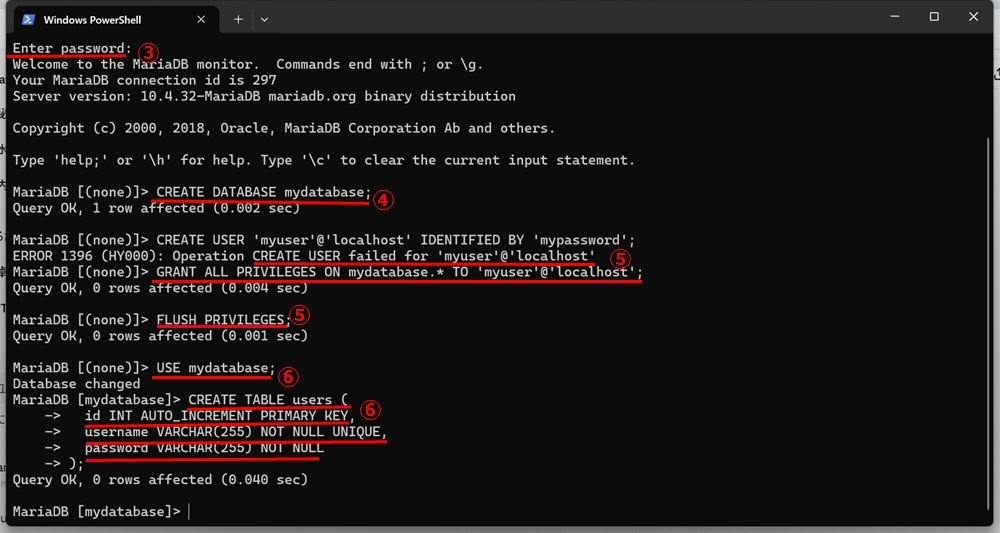
下記コマンドをターミナルにコピー&ペーストして実行してください。- ⑥ –
USE mydatabase;
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(255) NOT NULL UNIQUE,
password VARCHAR(255) NOT NULL
);
これも複数行のコマンドなので、先ほどと同様に警告が表示されましたが、

「強制的に貼り付け」で問題ありません。
コマンド実行後は、下記画像のような表示がされるはずです。

もしこの画像とはまったく異なる内容やエラーが表示された場合には、その表示文を選択&コピーしてAIに以下のように質問してください。
(注)ターミナルでは右クリックからのコピーはできないこともあります。その場合は「CTRL+C」でコピーできます。
ターミナルで下記の表示がされました。これはどういうことでしょうか?
(コピーした表示文)
するとAIが具体的な説明や解決方法を教えてくれますので、それに従ってください。
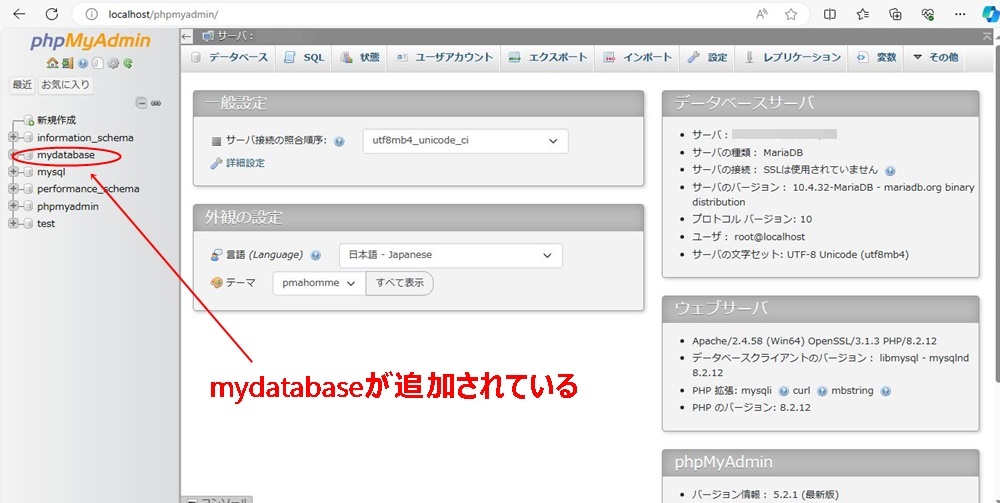
コマンド実行に問題がなければ、http://localhost/phpmyadmin/を開くと、左側に’mydatabase’の存在が確認できます。

これにて本教材で作成するAPI動作のために必要なソフトウェア環境(Node.js)と、データベース(mydatabase)の準備が整いました。
(ターミナルはいったん閉じてください)
AIのコードをファイルにまとめる
次は、先ほどAIが生成したコードを、ファイルにしていく作業を進めていきましょう。
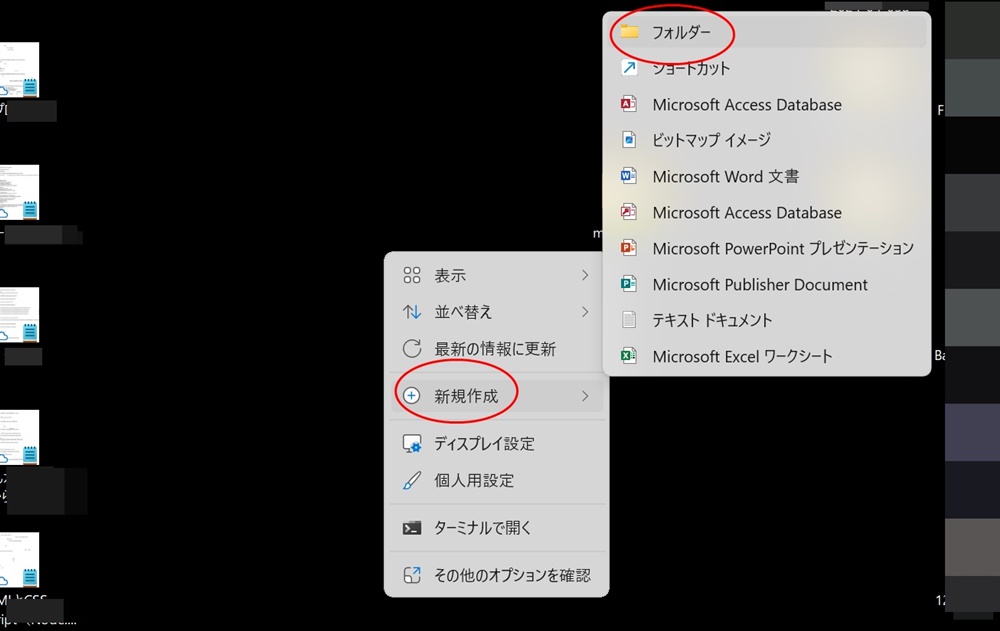
まずはデスクトップ上の空いているところで右クリックし、新規作成→フォルダーを選択して「my-project」という名のフォルダを作成します。

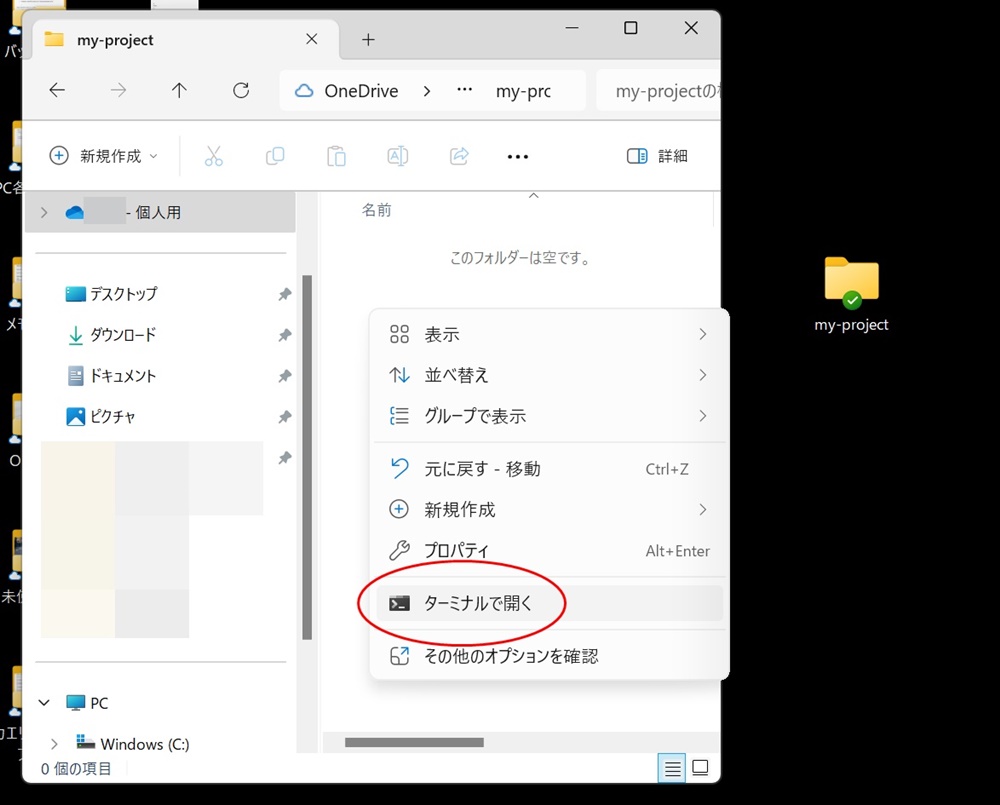
作成したmy-projectフォルダを開くと「このフォルダーは空です。」と表示がありますので、その箇所で右クリックして「ターミナルで開く」を選択してください。

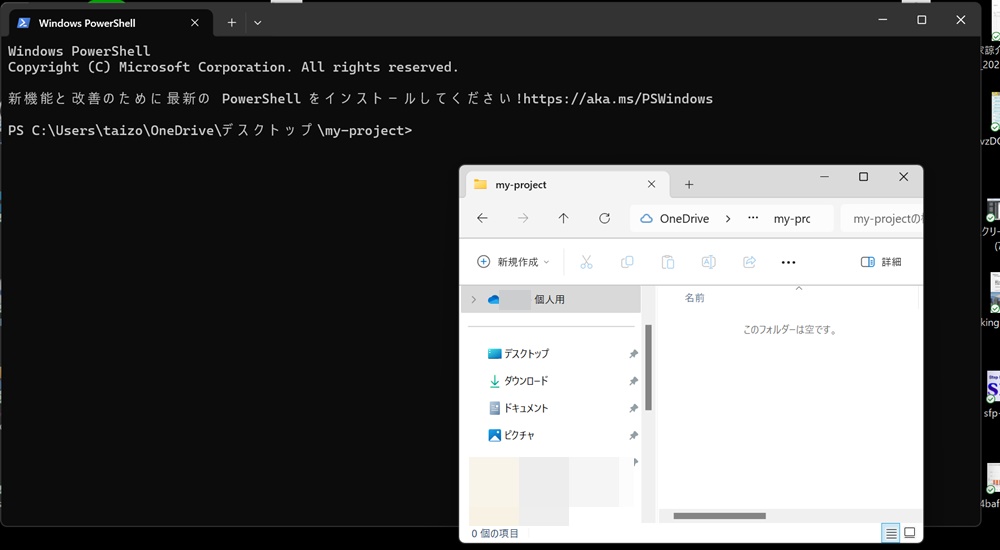
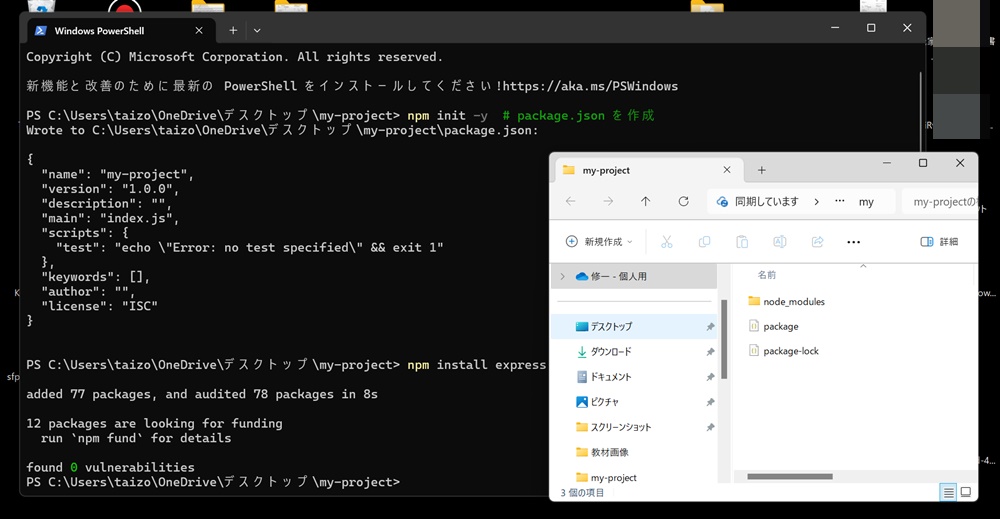
すると以下の画像のようになるはずです。

デスクトップ上でcmdを入力してターミナルを開く場合には、上記コマンドを実行する前にmy-project フォルダに移動する必要があります。その際には次のコマンドを入力してください。
cd %USERPROFILE%\Desktop\my-project
このcdとは「change directory」の略で、ディレクトリ(≒フォルダ)を移動するためのコマンドになります。
そこで以下のコマンドを実行してください。
npm init -y
これは新しいNode.jsプロジェクトを初めて作成するときに必要なコマンドの一つです。
package.jsonというファイルを自動的に生成し、プロジェクトのデータや依存関係を管理するための基盤がmy-projectフォルダ内に構築されます。
次に下記コマンドを実行します。
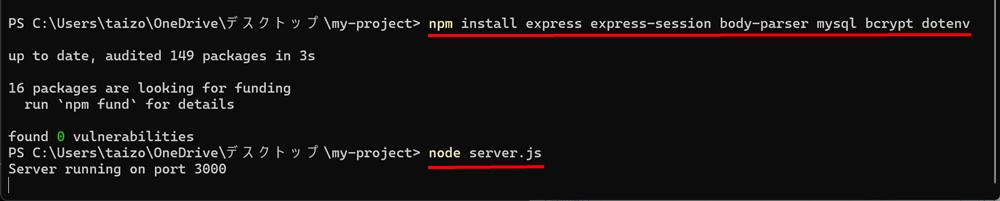
npm install express express-session body-parser mysql bcrypt dotenv

これは今から作成するファイルの動作に用いる、Node.jsパッケージ(プログラム群)をインストールするためのコマンドです。
これらのパッケージを導入することで、定型的な機能をウェブアプリケーションに導入できます。
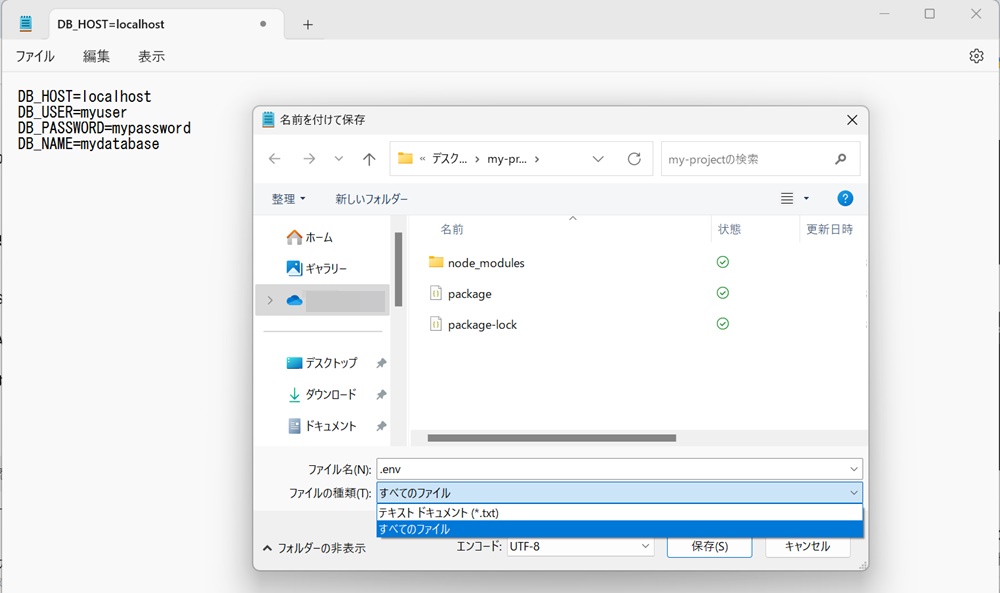
今度は「メモ帳アプリ」を開き、以下のコードをコピー&ペーストしてください。
DB_HOST=localhost
DB_USER=myuser
DB_PASSWORD=mypassword
DB_NAME=mydatabase
※メモ帳の開き方が分からない場合は、インターネットで「メモ帳アプリの開き方」と検索してください。
コードを入力したら、ファイル名を「.env」として、「すべてのファイル(.)」をファイルの種類として選んで、保存します。
保存したこのファイルは「my-project」フォルダ内に格納してください。

一般的に、.env ファイルはセキュリティに関連する情報を保持するために使用されます。
ここではデータベース接続に必要な情報を記載しています。
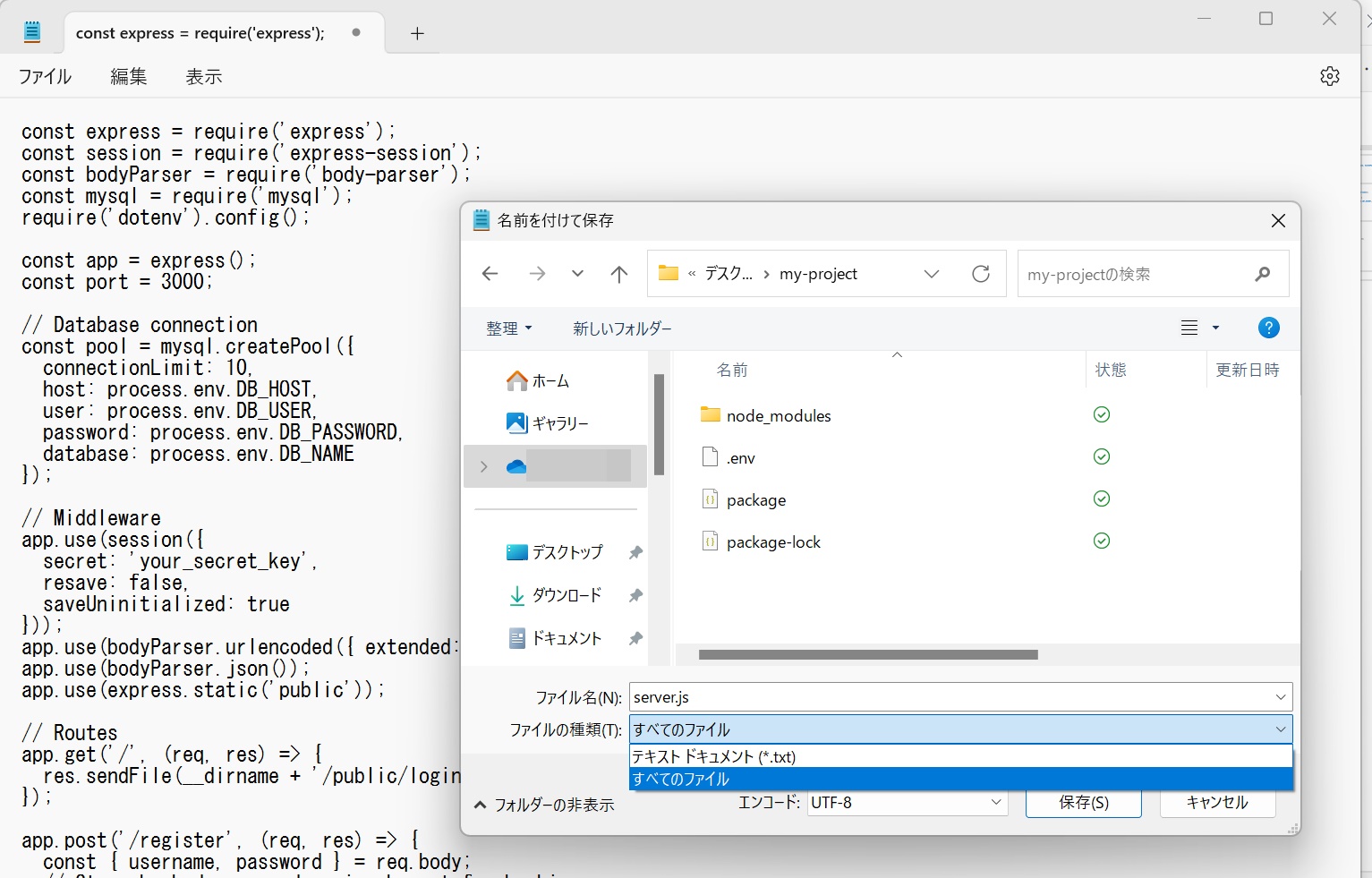
また新たなメモ帳を開いて、先ほどAIから提示された以下のコードをコピー&ペーストしてください。
const express = require('express');
const session = require('express-session');
const bodyParser = require('body-parser');
const mysql = require('mysql');
require('dotenv').config();
const app = express();
const port = 3000;
// Database connection
const pool = mysql.createPool({
connectionLimit: 10,
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME
});
// Middleware
app.use(session({
secret: 'your_secret_key',
resave: false,
saveUninitialized: true
}));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(express.static('public'));
// Routes
app.get('/', (req, res) => {
res.sendFile(__dirname + '/public/login.html');
});
app.post('/register', (req, res) => {
const { username, password } = req.body;
// Store hashed password, using bcrypt for hashing
const bcrypt = require('bcrypt');
const saltRounds = 10;
bcrypt.hash(password, saltRounds, function(err, hash) {
pool.query('INSERT INTO users (username, password) VALUES (?, ?)', [username, hash], (err, results) => {
if (err) throw err;
res.redirect('/login.html');
});
});
});
app.post('/login', (req, res) => {
const { username, password } = req.body;
pool.query('SELECT password FROM users WHERE username = ?', [username], (err, results) => {
if (err) throw err;
if (results.length > 0) {
const bcrypt = require('bcrypt');
bcrypt.compare(password, results[0].password, function(err, result) {
if (result) {
req.session.loggedin = true;
req.session.username = username;
res.redirect('/private/dashboard.html');
} else {
res.send('Incorrect Username and/or Password!');
}
});
} else {
res.send('Incorrect Username and/or Password!');
}
});
});
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
ファイル名は「server.js」とし、ファイルの種類は「すべてのファイル(.)」を選んで、先ほどと同様にmy-projectフォルダ内に保存します。

このファイル(server.js)は、サーバー側(バックエンドとも言う)でデータ処理を行うためのプログラムコードになります。
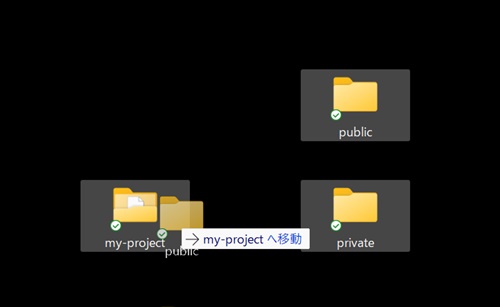
次に、デスクトップの空いているところで右クリックして、新規作成→フォルダーから「public」と「private」という名のフォルダを作成してください(中身は空のままでOKです)。

そして、この2つのフォルダをmy-projectフォルダ内に格納します。

もう一度新たにメモ帳を開き、以下のコードをコピー&ペーストしてください(これも先ほどAIから提示されたコードの一つです)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<h2>Login</h2>
<form action="/login" method="post">
<div>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
</div>
<div>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">Login</button>
</form>
</body>
</html>
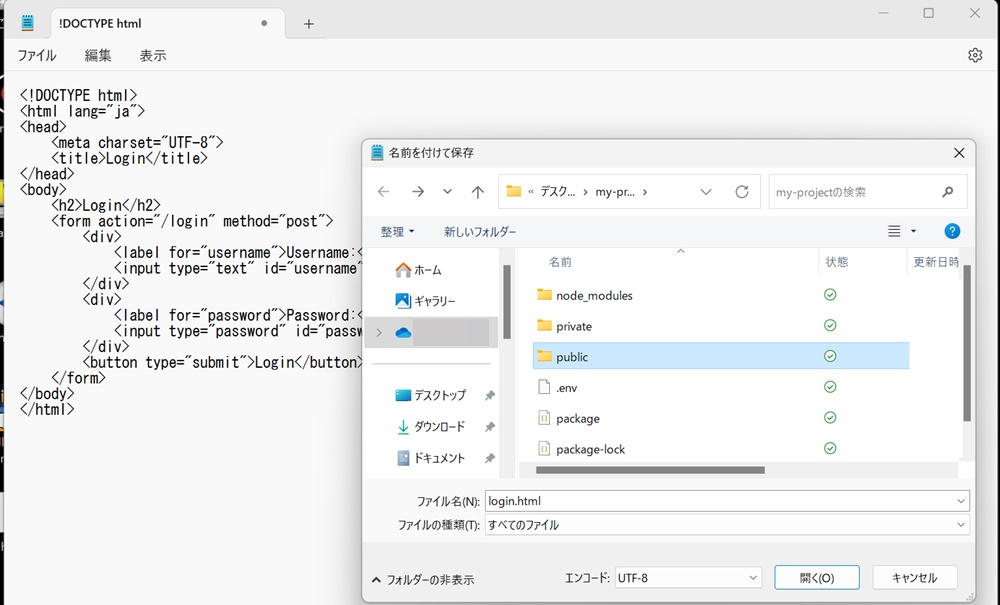
ファイル名は「login.html」とし、ファイルの種類は「すべてのファイル(.)」を選んで、my-projectフォルダ内にある「public」フォルダ内に保存します。

さらにもう一度、新たにメモ帳を開き、次は下記コードをコピー&ペーストしてください(これも先ほどAIから提示されたコードの一つです)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Register</title>
</head>
<body>
<h2>Register</h2>
<form action="/register" method="post">
<div>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
</div>
<div>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">Register</button>
</form>
</body>
</html>
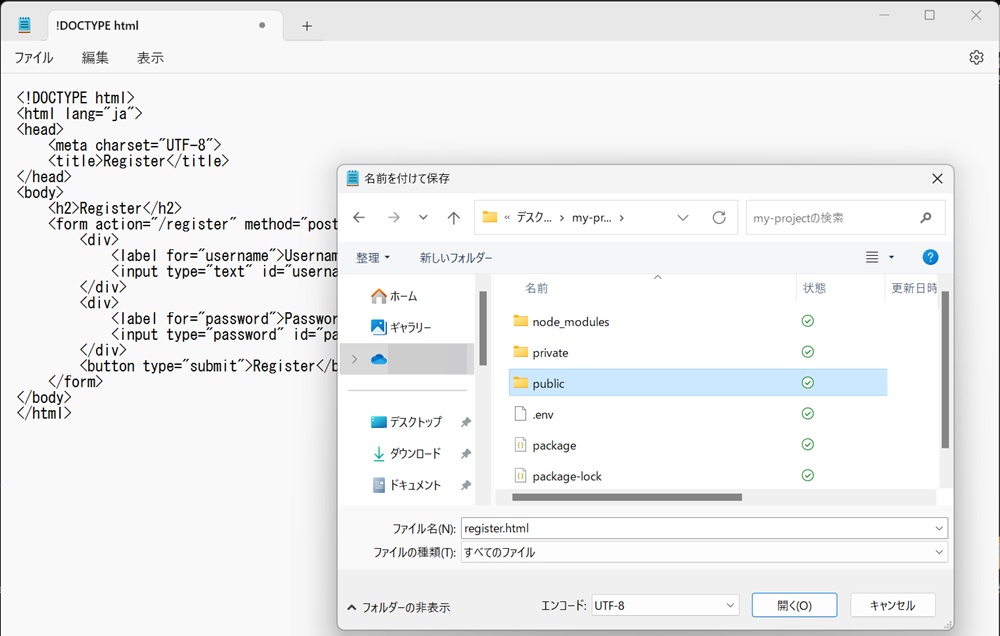
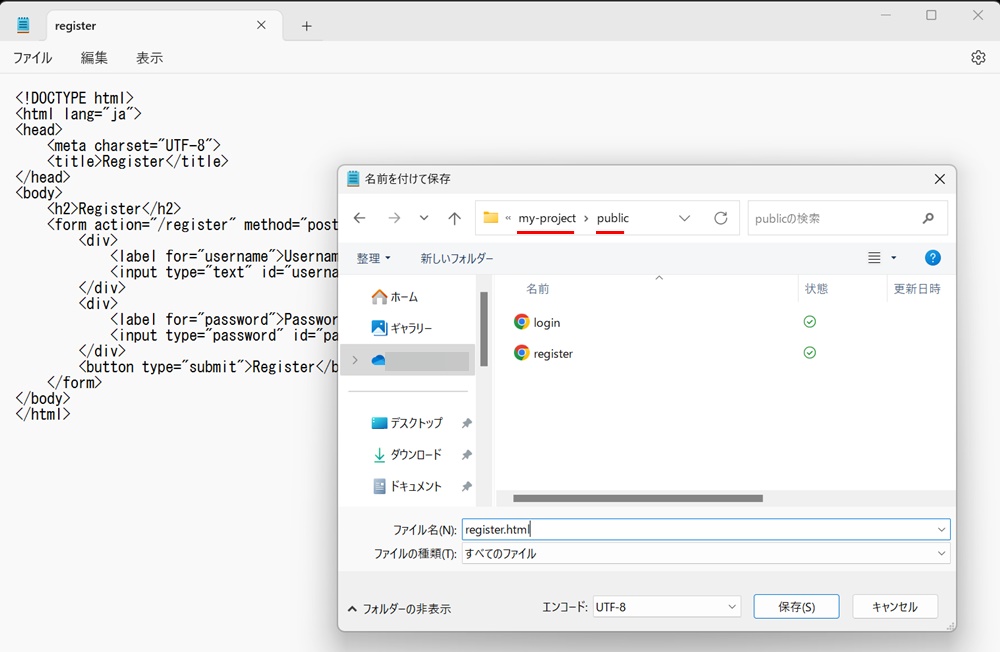
ファイル名は「register.html」とし、ファイルの種類は「すべてのファイル(.)」を選んで、これもmy-projectフォルダ内にある「public」フォルダ内に保存します。

これで「public」フォルダ内には、login.htmlとregister.htmlの2つのファイルが格納されました。

これらのファイルには、クライアント側(フロントエンドとも言う)で、データの表示や入力などを行うためのコードが記述されています。
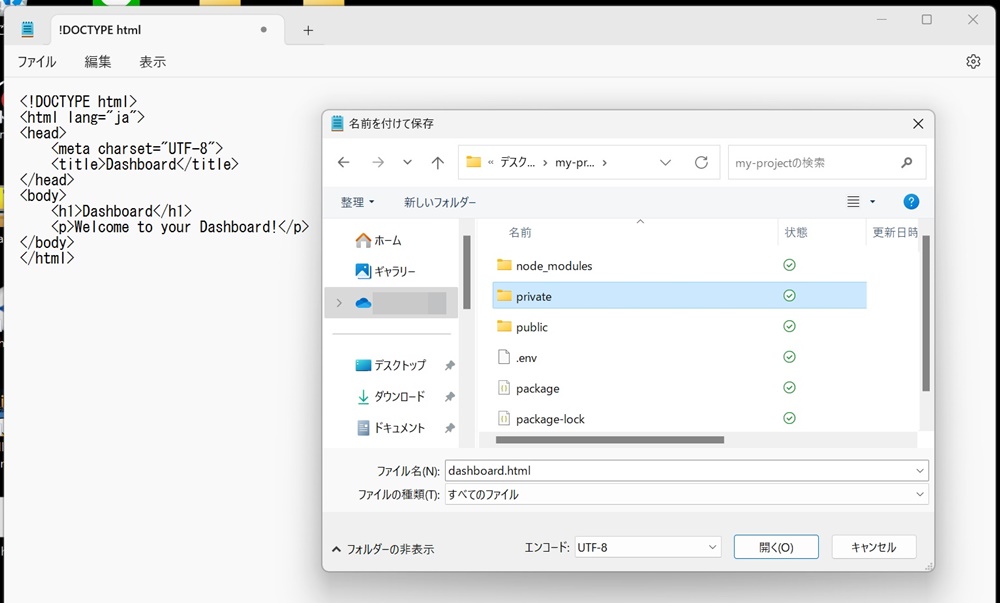
最後に、もう一度新たにメモ帳を開き、以下のコードをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Dashboard</title>
</head>
<body>
<h1>Dashboard</h1>
<p>Welcome to your Dashboard!</p>
</body>
</html>
ファイル名は「dashboard.html」とし、ファイルの種類は「すべてのファイル(.)」を選んで、my-projectフォルダ内にある「private」フォルダ内に保存します。
このファイルも先ほどの2つのファイル同様、クライアント側でデータ表示などを行うためのコードが記述されています。

これで、AIによって生成されたすべてのコードファイルがmy-projectフォルダ内に整理されました。
ウェブアプリケーションを実行して動作を確認するために、my-projectフォルダ内でターミナルを開き、次のコマンドを実行してください。
node server.js

my-projectフォルダ内ではなく、デスクトップ上でcmdを入力してターミナルを開いた場合には、上記コマンドを実行する前にmy-project フォルダに移動する必要があります。そのためには下記どちらかのコマンドを入力してください。
cd %USERPROFILE%\Desktop\my-project
または
cd my-project
移動後に「node server.js」コマンドを実行します。
なお、コマンド操作の際に何かしらのエラーが表示されたときは、その箇所を選択してCTRL+Cでコピーし、AIに「これはどういう意味ですか?」と質問すれば、大概のことは理解・解決できますので、早めにコマンド操作に慣れることが重要です。
node server.js コマンドを実行すると、以下のURLからアプリケーションのログインと登録ページにアクセスできるようになります。
ログインページ: http://localhost:3000/login.html
登録ページ: http://localhost:3000/register.html
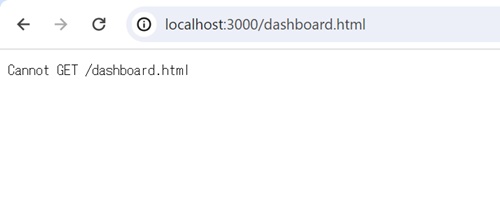
(ちなみにnode server.jsコマンドを実行後、CTRL+Cを押すとコマンドの実行を解除できます。その状態で上記URLを開くとどうなるかも確認してみましょう。)


ただし、これらのURLは表示されても、本来期待されていた動作をしません。
つまり現時点のコードには、いくつかの欠陥が存在しています。
以下のURLも期待通りには表示されません。
http://localhost:3000/dashboard.html

ですが、AIを用いたプログラム開発では、このような問題が発生するのは一般的なことなので、心配することはありません。
それをAIを使用して、どのように修正するかを学ぶことこそが重要です。
明日以降はこれらの不完全なコードを、AIを使って修正していく方法を解説します。
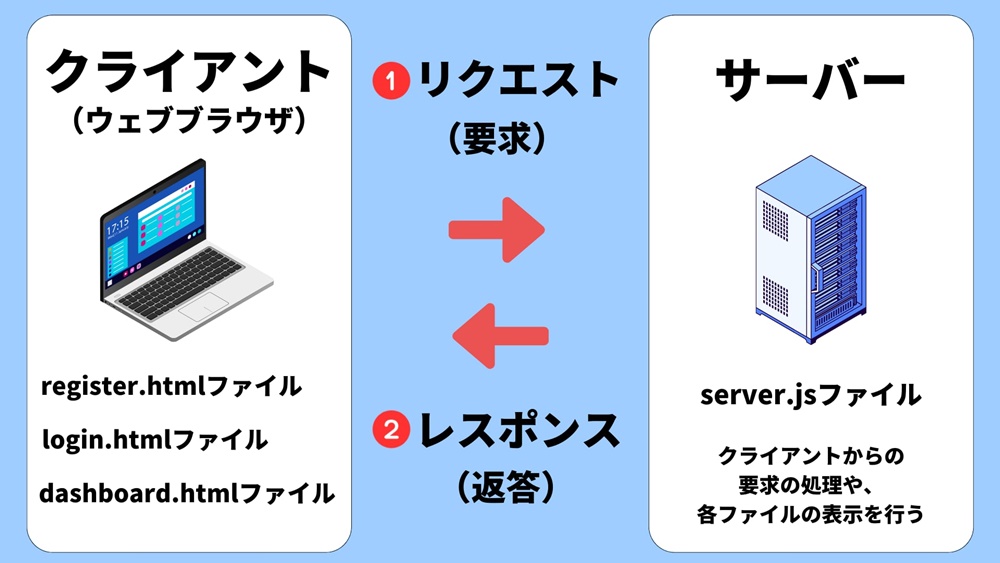
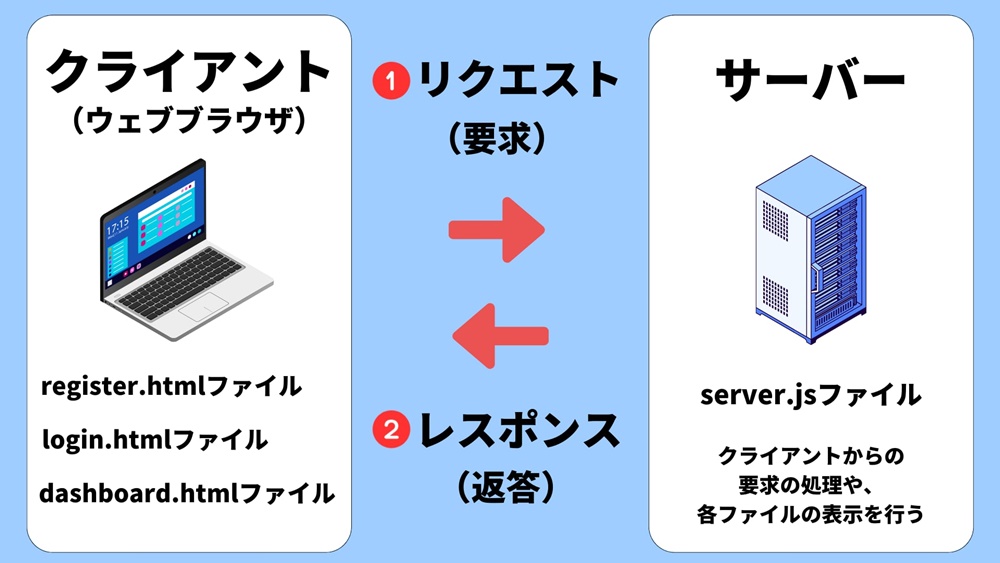
今日の締めくくりとして、サーバー側とクライアント側のコードについての理解を深めるために、以下の解説をご覧ください。
本日作成したserver.jsファイルには、サーバー側(バックエンドとも呼ばれる)でデータを処理するプログラムが記述されています。
一方で、publicフォルダ内のlogin.htmlとregister.htmlファイルには、クライアント側(フロントエンドとも呼ばれる)でデータの表示や入力を行うコードが記載されています。

では、クライアント側のコードとは何でしょうか?
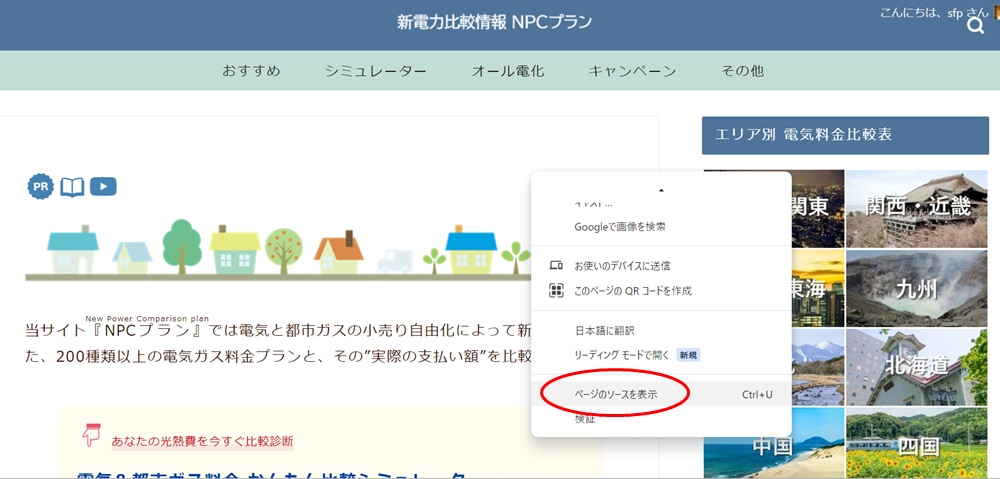
これを理解するために、どんなウェブサイトでも良いので、そのページ上で右クリックし「ページのソースを表示」を選んでみてください。

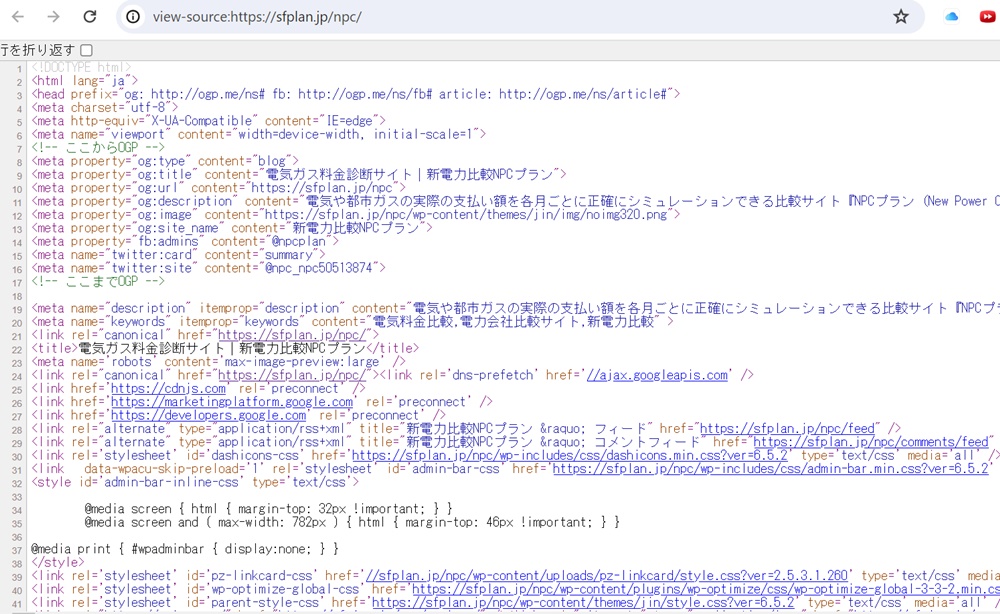
ここで表示されるコードが、クライアント側(フロントエンド)のコードです。

このコードは、誰でも閲覧やコピーが可能です。人間だけでなく、AIもこのコードを学習することができます。
一方、サーバー側のコードは、不特定多数の人たちが自由に閲覧することはできず、AIによる自動学習も行われません。
サーバー側のコードは基本的に、開発者のみがアクセスできます。
(なお、privateフォルダに保存したdashboard.htmlファイルもクライアント側のコードになりますが、これはサーバー側で認証されたユーザー(≒ログインユーザー)のみが閲覧できるように設定しています。)
プログラムコードには大きくわけて、サーバー側(バックエンド)とクライアント側(フロントエンド)の2種類があることを、今日の学びとして下さい。

クライアント側のコードは、悪意ある第三者によるコピーやAIによる学習を完全に防ぐことはできません。
しかし、サーバー側に保存されたコードやデータは外部から見られることはないため、そこに蓄積されたデータや独自のコンテンツがあなたの資産と成り得るわけです。