
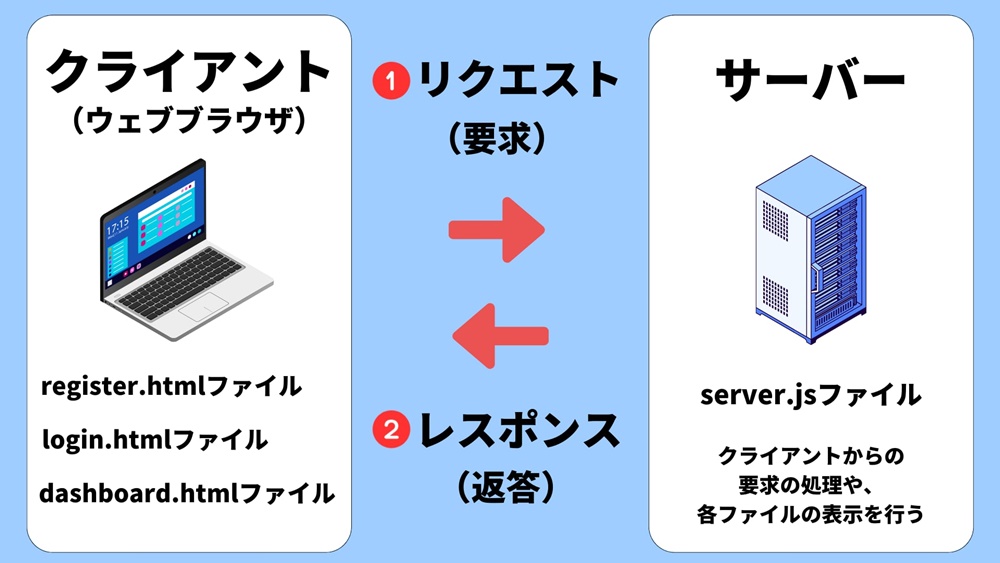
今日はダッシュボードページ(dashboard.html)を改良しながら、必要なプログラミング知識を学びましょう。(所要時間:約1時間30分)
<!DOCTYPE html> <!-- HTML5文書であることを宣言 -->
<html lang="ja"> <!-- HTML文書の開始、言語設定を日本語に -->
<head>
<meta charset="UTF-8"> <!-- 文字エンコーディングをUTF-8に設定 -->
<title>Dashboard</title> <!-- ページのタイトル設定 -->
</head>
<body>
<h1>Dashboard</h1> <!-- ページの主要見出し -->
<p>Welcome to your Dashboard!</p> <!-- ユーザーへの歓迎メッセージ -->
</body>
</html>
2日目に作成した上記のダッシュボードページは、クライアント側(フロントエンドとも言う)コードで構成されており、「HTML」と「CSS」という言語で記述されています。
(必要に応じてJavaScriptも使用します)
HTML(エイチティーエムエル)の特徴
HTMLはウェブページを作成するための基本的なマークアップ言語です。
文章、画像、リンクなどの内容をウェブページ上に配置する際に使用され、特定の記号(タグ)を用いてこれらの要素の配置や役割を指定します。
※HTMLはウェブページの骨格的な表示を担当
CSS(シーエスエス)の特徴
CSSはウェブページのデザインを制御するための言語です。
レイアウトや色、フォントなどの視覚的要素をカスタマイズするために使用されます。
※CSSはウェブページの見た目の調整を担当
JavaScript(ジャバスクリプト)の特徴
HTMLやCSSで記述したウェブページに、動的な要素を加えるためのプログラミング言語がJavascriptです。
ユーザーがウェブページで何か操作をすると、その操作に応じて表示される内容が変わる、といったことを可能にします。
※JavaScriptはウェブページの動作を担当
ちなみにサーバー側のコード(バックエンドとも言う)は、Python、Ruby、PHPなど色々な言語を使用できますが、本教材ではJavaScriptを採用しています(対象はserver.jsファイル)。
そして通常、サーバー側コードにHTMLやCSSを使用することはありません。
つまりHTMLとCSSは、クライアント側特有のコードと言えます。

ダッシュボードページの編集
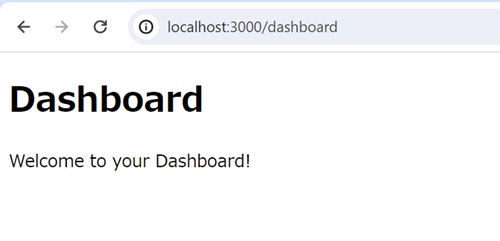
現時点のダッシュボードページはHTMLのみで記述されており、今のところCSSやJavascriptは使用されていません。
そのため表示される内容は非常にシンプルです。

しかし、さすがにシンプル過ぎるので、少し色気を加えましょう。
画面上部(ヘッダー)と下部(フッター)の色を変えてみることにします。
AIに対し、次のように指示してみました。
下記のダッシュボードページのヘッダー部分とフッター部分を紺色にしたいと思います。
その要望をふまえ、お洒落な見た目になるように修正コードを提示してくれますか?
(dashboard.htmlのコード全文)
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/4828cb24-f047-4d1c-aa76-61b92a5eac46
(上記URLが開けない場合はこちらから)
AIから提案された修正コードは以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Dashboard</title>
<style>
/* ページ全体の基本スタイル設定 */
body {
font-family: Arial, sans-serif; /* フォント設定 */
margin: 0;
padding: 0;
color: white; /* 文字色 */
}
/* ヘッダー部分のスタイル設定 */
header {
background-color: #003366; /* 紺色 */
padding: 10px 20px; /* 内側の余白 */
text-align: center; /* テキストを中央揃え */
}
/* フッター部分のスタイル設定 */
footer {
background-color: #003366; /* 紺色 */
padding: 10px 20px; /* 内側の余白 */
text-align: center; /* テキストを中央揃え */
position: fixed;
bottom: 0;
width: 100%; /* 幅を画面全体に */
}
</style>
</head>
<body>
<header>
<h1>Dashboard</h1>
</header>
<p>Welcome to your Dashboard!</p>
<footer>
<p>© 2024 Company, Inc.</p>
</footer>
</body>
</html>
上記のうち、<style> </style>の中に記述されているコードが「CSS」になります。
(<style> </style>はHTMLのタグコードとなります)
CSSコードはこの「styleタグ」で囲った範囲に記述することが一般的です。
(余談ですが、CSSコードは「<p style="color: white;">© 2024 Company, Inc.</p>」といったように、HTMLのタグ内に直接記述することもできます)
さて、AIから提案されたコードはページ全体の文字色が白(white)で指定されているため、
/* ページ全体の基本スタイル設定 */
body {
font-family: Arial, sans-serif; /* フォント設定 */
margin: 0;
padding: 0;
color: white; /* 文字色 */ ← ここで文字色がホワイトに指定されている
}
実際にウェブページを表示してみると、「Welcome to your Dashboard!」という文字が見えなくなってしまいました。

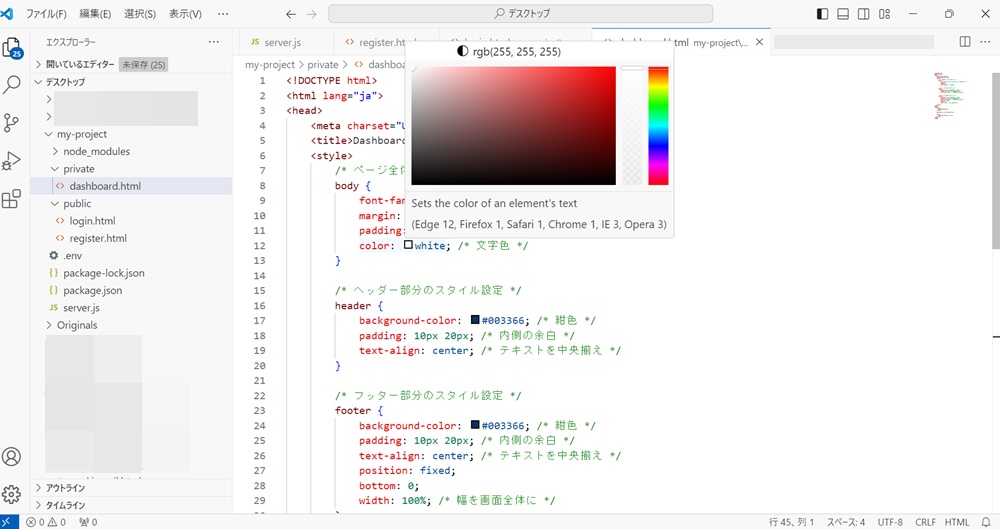
これではちょっと問題がありますので、該当のCSSコードをVS codeで編集しましょう。
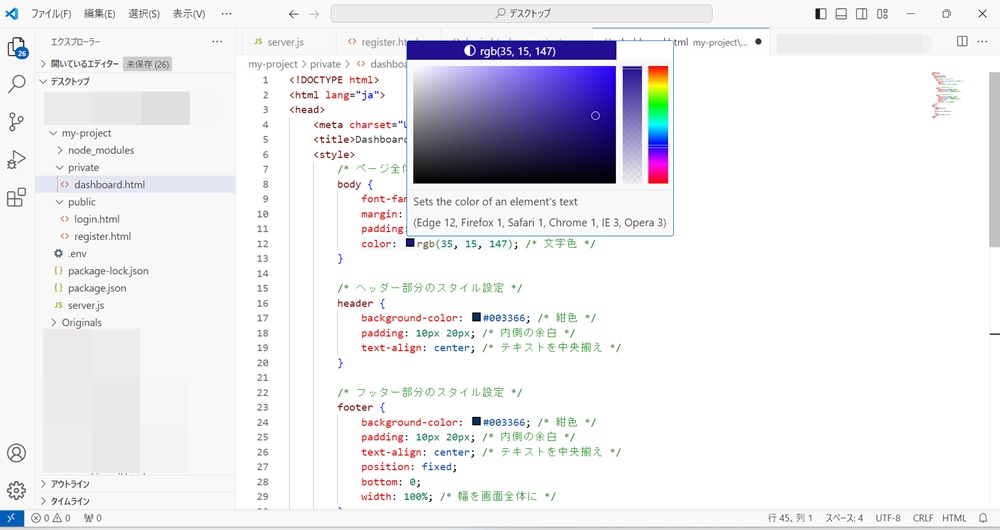
VS codeでdashboard.htmlを開いて、「color: white; /* 文字色 */」のところにカーソルを合わせると、下の画像のようにパレットが現れます。

ここで適当な色を選ぶことで「color: white;」を他の色に変更できます。
(とりあえずカラーコードを「color: rgb(35, 15, 147);」に変更してみました)

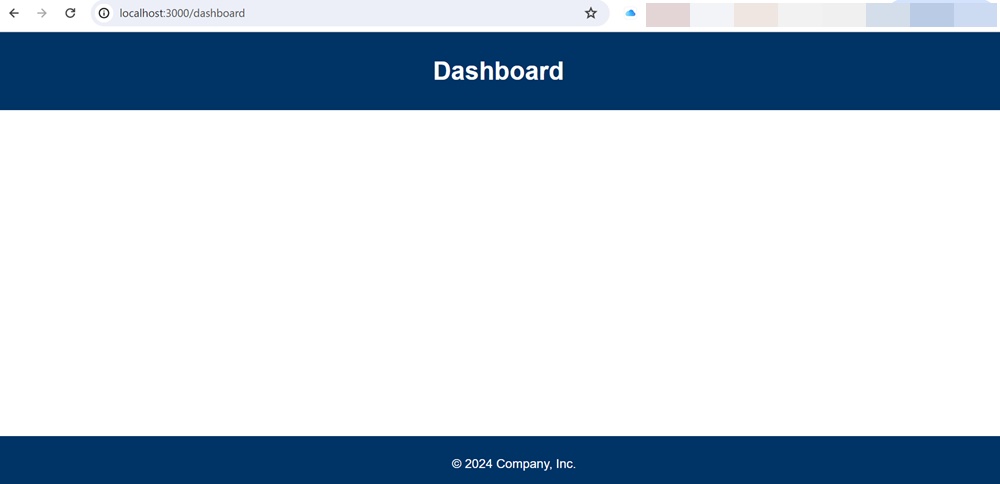
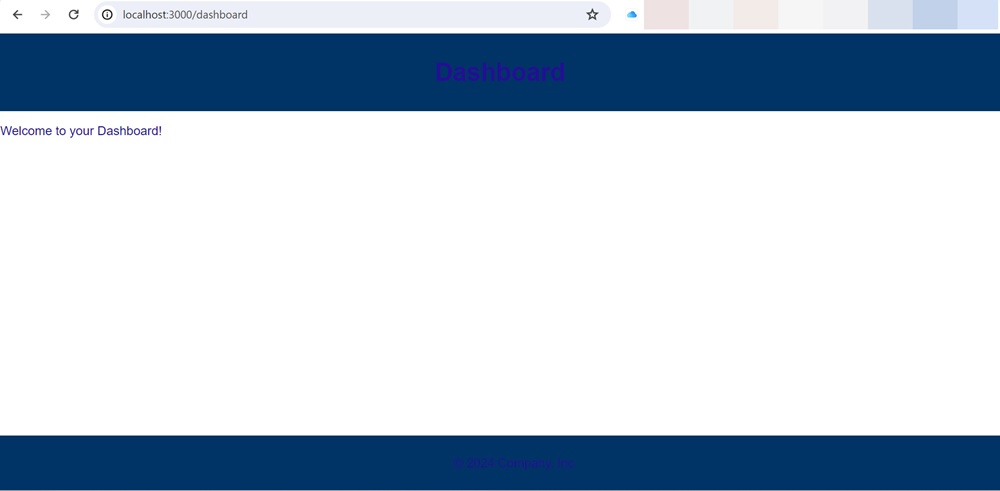
すると下の画像のように「Welcome to your Dashboard!」の文字が青色で表示されるようになりましたが・・・

今度はページ上部(ヘッダー)や下部(フッター)の文字までが青色になって、見えづらくなってしまいました。
どうすればこの問題を解決できるか?AIに聞いてみましょう。
下記コードにおいて、ヘッダーとフッターの文字色は白色にしたいのですが、コードはどう修正すれば良いですか?
(dashboard.htmlのコード全文)
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/986ffa5c-32f0-4ba0-936a-6c66323b071f
(上記URLが開けない場合はこちらから)
他にも2回やりとりをしたところ、下記の修正コードが提案されました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Dashboard</title>
<style>
/* ページ全体の基本スタイル設定 */
body {
font-family: Arial, sans-serif; /* フォント設定 */
margin: 0;
padding: 0;
color: rgb(35, 15, 147); /* 文字色 */
}
/* ヘッダー部分のスタイル設定 */
header {
background-color: #003366; /* 紺色 */
padding: 10px 20px; /* 内側の余白 */
text-align: center; /* テキストを中央揃え */
color: white; /* 文字色を白色に設定 */
}
/* フッター部分のスタイル設定 */
footer {
background-color: #003366; /* 紺色 */
padding: 10px 20px; /* 内側の余白 */
text-align: center; /* テキストを中央揃え */
position: fixed;
bottom: 0;
width: 100%; /* 幅を画面全体に */
color: white; /* 文字色を白色に設定 */
}
/* 特定の p タグにスタイルを適用 */
.content {
margin-left: 40px; /* 左側の余白を 40px に設定 */
}
</style>
</head>
<body>
<header>
<h1>Dashboard</h1>
</header>
<p class="content">Welcome to your Dashboard!</p>
<footer>
<p>© 2024 Company, Inc.</p>
</footer>
</body>
</html>
dashboard.htmlVSをVS code で開いて、このコードを上書き保存してから、ブラウザでhttp://localhost:3000/dashboardを開いてみてください。
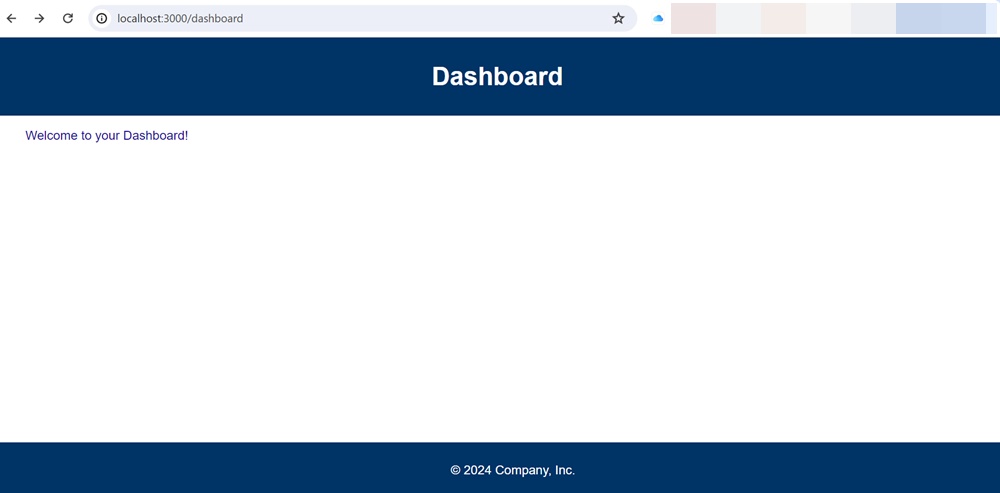
すると下記のようになるはずです。

これで少しはマシな見た目になりました。
ただ、これでは単に文字が表示されているだけで、ダッシュボードページにあるべきものが足りません。
例えば、ログインして入室できるページであるならば、ログアウトボタンも必要でしょう。
そこでもう一度、AIに聞いてみることにします。
下記コードにおいて、ヘッダーの右側にログアウトボタンを設置したいのですが、どうすれば良いですか?
(dashboard.htmlのコード全文)
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/b4aed2da-0d10-48dd-8e05-ae785b23eb45
(上記URLが開けない場合はこちらから)
すると下記の修正コードが提案されました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Dashboard</title>
<style>
/* ページ全体の基本スタイル設定 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
color: rgb(35, 15, 147);
}
/* ヘッダー部分のスタイル設定 */
header {
background-color: #003366;
padding: 10px 20px;
display: flex; /* フレックスボックスを使用 */
justify-content: space-between; /* 左右にコンテンツを配置 */
align-items: center; /* 縦方向の中央揃え */
color: white;
}
header h1 {
margin: 0;
flex-grow: 1;
text-align: center; /* タイトルを中央に配置 */
}
/* ログアウトボタンのスタイル */
.logout-button {
background-color: #f44336; /* 赤色 */
border: none;
color: white;
padding: 10px 20px;
text-decoration: none;
font-size: 16px;
cursor: pointer;
}
/* フッター部分のスタイル設定 */
footer {
background-color: #003366;
padding: 10px 20px;
text-align: center;
position: fixed;
bottom: 0;
width: 100%;
color: white;
}
.content {
margin-left: 40px;
}
</style>
</head>
<body>
<header>
<h1>Dashboard</h1>
<button class="logout-button" onclick="location.href='logout.php'">ログアウト</button>
</header>
<p class="content">Welcome to your Dashboard!</p>
<footer>
<p>© 2024 Company, Inc.</p>
</footer>
</body>
</html>
上記コードをもう一度VS codeで上書き保存してから、ブラウザでhttp://localhost:3000/dashboardをリロード(再読み込み)してください。
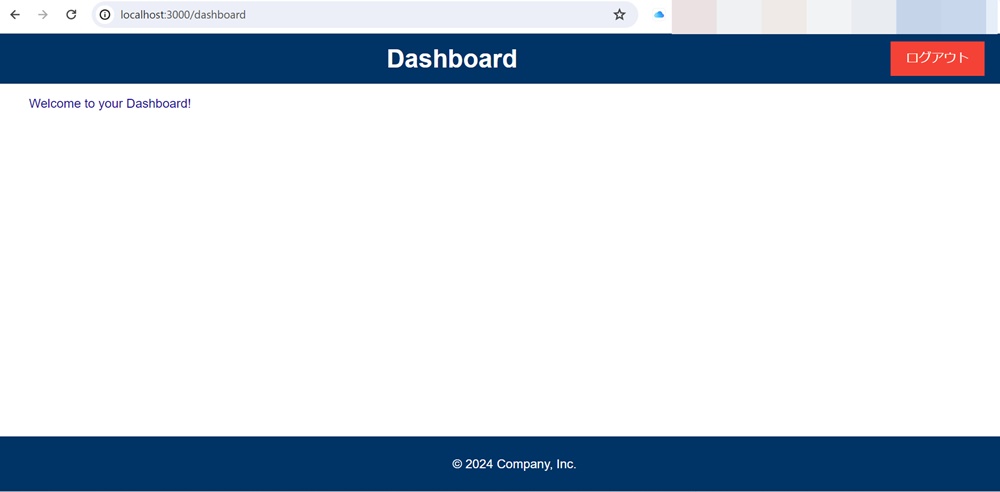
下記のように表示が変わります。

ボタンのサイズ感や、見た目の細部にちょっと不満はあるものの、一応それらしい雰囲気にはなりましたね。
ボタンの色やサイズ、形状、表示位置などは、CSSを編集することで自由に変更できます。
ダッシュボードの文字の配置や、紺色のヘッダーやフッターの幅なども、すべてCSSの修正により調整可能です。
ただし、CSSを用いたウェブページのデザイン変更には限りがなく、詳細なカスタマイズには広範な知識が求められます。
本教材では主にAPIサービスの開発に焦点を当てているため、デザインの詳細な部分は他の専門書に委ねます。
もちろん、CSSの基本的な使い方や簡単な修正は本教材で学ぶことができますが、デザインに関する深い理解や複雑なスタイルの適用については、その都度AIに質問したり、必要に応じて専門書を参照されることをお勧めします。
なお、このログアウトボタンは現在、単にウェブページ上に設置されているだけで、実際にはログアウト機能として動作していません。
ログアウトボタンのような「各ユーザーのセッション管理を伴う機能」を実装するためには、クライアント側のコードだけでは不十分で、サーバー側のコードにも追加や修正が必要になります。
そのため、AIにコードの修正や生成を求める時には、クライアント側(dashboard.html)のコードだけでなく、サーバー側のコードもあわせて提示することが重要なポイントになります。
AIにはクライアント側とサーバー側の両方のコードを提示する
たとえば、次のように質問すると良いでしょう。
下記のダッシュボードページに設置したログアウトボタンを正常に機能させるために、クライアント側とサーバー側のコードはどのように修正すれば良いですか?
完全な修正済みコードを提示してください。
>ここからクライアント側コード
(dashboard.htmlのコード全文を添付)
>クライアント側コードはここまで
>ここからサーバー側コード
(server.jsのコード全文を添付)
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/1fde2f6b-0b35-4c7e-ad4c-ae1ac376288a
(上記URLが開けない場合はこちらから)
すると下記のように提案がされました。
クライアント側とサーバー側のコードを正しく修正するために、以下の点を行います。
クライアント側コードの修正点:
onclick属性で直接logout.phpに遷移するのではなく、JavaScriptを使用してログアウト処理をAPIにリクエストするように変更します。
ボタンクリック時に非同期リクエストを行い、成功した場合にはログインページにリダイレクトするようにします。
サーバー側コードの修正点:
サーバー側でログアウト処理を行うエンドポイントを追加します。
GETリクエストを受けた時にセッションを破棄し、クライアントに成功の応答を返すようにします。
完全な修正済みコード:
クライアント側 (HTML + JavaScript):
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Dashboard</title>
<style>
body, header, .logout-button, footer, .content {
/* CSS省略 */
}
</style>
<script>
function logout() {
fetch('/logout', { method: 'GET' })
.then(response => response.json())
.then(data => {
if (data.success) {
window.location.href = '/login';
} else {
alert('ログアウトに失敗しました。');
}
})
.catch(error => {
console.error('Error:', error);
alert('ログアウト処理中にエラーが発生しました。');
});
}
</script>
</head>
<body>
<header>
<h1>Dashboard</h1>
<button class="logout-button" onclick="logout()">ログアウト</button>
</header>
<p class="content">Welcome to your Dashboard!</p>
<footer>
<p>© 2024 Company, Inc.</p>
</footer>
</body>
</html>
サーバー側 (Node.js + Express):
const express = require('express');
const session = require('express-session');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const bcrypt = require('bcrypt');
require('dotenv').config();
const app = express();
const port = 3000;
const pool = mysql.createPool({
// データベース設定省略
});
app.use(session({
secret: 'your_secret_key',
resave: false,
saveUninitialized: true
}));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(express.static('public'));
// ルーティング設定省略
// ログアウト処理
app.get('/logout', (req, res) => {
req.session.destroy(err => {
if (err) {
console.log(err);
res.status(500).json({ success: false });
} else {
res.json({ success: true });
}
});
});
app.listen(port, () => {
console.log(`サーバーがポート ${port} で稼働しています`);
});
これでクライアント側からログアウトボタンを押すと、サーバー側でセッションが破棄され、クライアントはログインページにリダイレクトされます。
ここで注意すべきことは、今回はこれまでのように提案されたコード全文をコピーして上書きすれば良いわけではない、という点です。
AIから提示されたクライアント側コード(dashboard.html)をよく見ると、「/* CSS省略 */」とあります。
body, header, .logout-button, footer, .content {
/* CSS省略 */
}
そのため、<style> </style>の中に、既存のCSSを貼り付けてやる必要があります。
また、サーバー側コードの方も省略されている部分が多くあるため、そのまま貼り付けてもコードは機能しません。
では、どうすれば良いかというと、この場合は下記のコードを既存コードに”追加”してください。
// ログアウト処理
app.get('/logout', (req, res) => {
req.session.destroy(err => {
if (err) {
console.log(err);
res.status(500).json({ success: false });
} else {
res.json({ success: true });
}
});
});
なお、上のコードは次のように端的に表すことができます。
app.post(‘/logout’, (req, res) => {
(ここにログアウト時に必要な処理が記述されています)
});
このような「 〇〇〇 => { 〇〇〇〇〇 });」、カッコ内のコード部分は「エンドポイント」と呼び、各エンドポイントそれぞれに独自の機能を有します。
そのため、AIにサーバー側コードの修正を依頼するときには、エンドポイントだけを提示するだけで良いケースもあります。
開発を続けていくうちに、サーバー側コードはだんだんと長くなってきますので、その場合はエンドポイントだけを提示したほうが余計な手間を減らすこともできます。
とはいえ、初心者にとっては、エンドポイントのみの修正で済むのか、全体の修正が必要かの判断が難しい場合があります。
ですから全体のコードがよほど長くならない限り、AIにはとりあえずコード全文を提示したほうが無難でしょう。
ただし、その際にはAIから提案されたコードに省略部分が多くなるなど、注意が必要であることを忘れないでください。
AIから提示されたコードについて、修正前のコードと比べて省略されている箇所があるかどうか、その違いを目視でチェックするのは大変です。
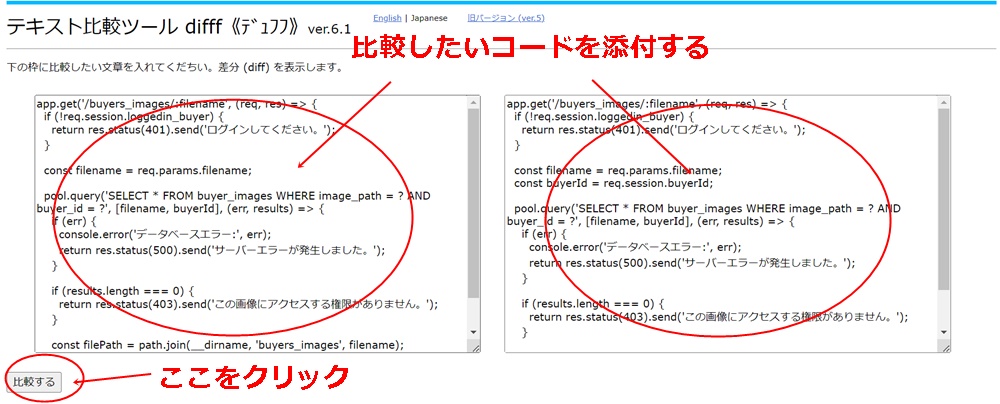
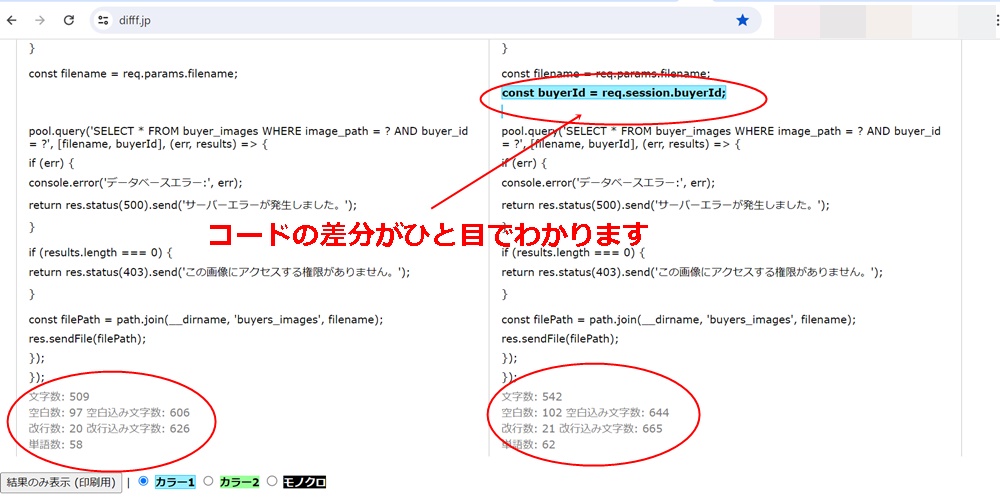
そういうときはテキスト比較ツール(https://difff.jp/)を利用すると、コードの差分を簡単にチェックできます。


ダッシュボードページの機能強化
先ほどAIから提示されたコードにより、ログアウトボタンは機能するようになったものの、ダッシュボードページの機能にはまだまだ不備があります。そこで次のように修正を依頼してみました。
ダッシュボードページでログアウトボタンを押すと、/loginページに遷移しますが、ブラウザのバックボタンを使用するとダッシュボードページに戻ることができてしまいます。
ログアウト後は、ログインフォームにてユーザー名とパスワードによる認証を必要としたいのですが、そのためには以下に提示するクライアント側とサーバー側のコードはどのように修正すれば良いですか?完全な修正済みコードを提示してください。
>ここからクライアント側コード
(dashboard.htmlのコード全文を添付)
>クライアント側コードはここまで
>ここからサーバー側コード
(server.jsのコード全文を添付)
しかしAIに提案された通りにコードを修正したにもかかわらず、期待していた動作をしません。
そこでAIの修正コード全文を提示して、何か根本的な間違いがないか?確認を求めてみると、完全な修正済みコードが提示されました。
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/8bfd53d9-43c7-47ba-b244-0d73ebce4b3b
(上記URLが開けない場合はこちらから)
このようにAIから提示された修正コードは、いつも正しいとは限りません。
何かおかしいと思った時には「これで本当に合っているのか?」と、確認してみることも重要です。
次は以下の修正を依頼してみます。
ログイン成功から10分経過すると自動的にログアウトするようにしたいのですが、その場合、下記のサーバー側コードの修正だけで可能ですか?可能なら修正済みコードを提示してください。
(server.jsのコード全文を添付)
これは一発で完全な修正済みコードを提示してくれました。
なお、この’10分’という設定は、どのようにでも変更できます。
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/33656d3d-591a-4eeb-878d-4134ca30d6b2
(上記URLが開けない場合はこちらから)
さらにもう一つ修正を依頼してみましょう。
ダッシュボードページのヘッダーに表示される「Dashboard」の文字を一回り小さくして中央ではなく左寄せで表示し、中央にはログインしたユーザーのセッションから取得したユーザー名が表示されるようにしたいのですが、そのためには下記のクライアント側とサーバー側のコードをどのように修正すれば良いですか?
>ここからサーバー側コード
(server.jsのコード全文を添付)
>サーバー側コードはここまで
>ここからクライアント側コード
(dashboard.htmlのコード全文を添付)
AIの回答ではクライアント側コードの修正案だけが提示されましたが、よく見るとサーバー側コードの追加も必要といったことが書かれていたため、それを追及するとサーバー側の修正コードが提示されました。
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/3eb669cd-7102-43dc-8694-16277ecfb825
(上記URLが開けない場合はこちらから)
このようにAIは、いつも一発で完全な修正コードを提示してくれるとは限らないので気をつけてください。
そして、サーバー側のコードを修正すべきなのか?クライアント側のdashboard.htmlを修正すべきなのか?
それともlogin.htmlページを修正すべきなのか?
よくわからない場合は次の質問のように、とりあえず全てのコードを提示しましょう。
ログイン成功時(=セッション有効時)には、login.htmlページに移行してもdashbordページにリダイレクトされるようにするにはどうすれば良いですか?
>ここからサーバー側コード
(server.jsのコード全文を添付)
>サーバー側コードはここまで
>ここからクライアント側コード(login.html)
(login.htmlのコード全文を添付)
>クライアント側コード(login.html)はここまで
>ここからクライアント側コード(dashboard.html)
(dashboard.htmlのコード全文を添付)
ちなみにこのケースでは、サーバー側のapp.get(‘/login’, (req, res) => {});エンドポイントを修正するだけで済みました。
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/02fd263d-b751-4f94-9cd4-32fce95ad612
(上記URLが開けない場合はこちらから)
注意点として、ここでの修正箇所はapp.post(‘/login’, (req, res) => {{});エンドポイントではなく、app.get(‘/login’, (req, res) => {});エンドポイントになります。
よく似ていますが、エンドポイントの機能はまったく異なりますので、間違えないように気をつけましょう。
あなたのサーバー側とクライアント側のコードも、ここで紹介した4つのURLを参考に修正してみてください。
正しく修正できれば、下記のようになるはずです。
クライアント側コード(dashboard.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<title>Dashboard</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
color: rgb(35, 15, 147);
}
header {
background-color: #003366;
padding: 10px 20px;
display: flex;
justify-content: space-between;
align-items: center;
color: white;
}
header h1 {
margin: 0;
flex-grow: 0; /* 左寄せに変更 */
text-align: left; /* 左寄せに変更 */
font-size: 14px; /* フォントサイズを小さく */
}
.username {
flex-grow: 1;
text-align: center; /* ユーザー名を中央に表示 */
font-size: 16px; /* ユーザー名のフォントサイズ設定 */
}
.logout-button {
background-color: #f44336;
border: none;
color: white;
padding: 10px 20px;
text-decoration: none;
font-size: 16px;
cursor: pointer;
}
footer {
background-color: #003366;
padding: 10px 20px;
text-align: center;
position: fixed;
bottom: 0;
width: 100%;
color: white;
}
.content {
margin-left: 40px;
}
</style>
</head>
<body>
<header>
<h1>Dashboard</h1>
<div class="username">ユーザー名をロード中...</div>
<button class="logout-button" onclick="logout()">ログアウト</button>
</header>
<script>
document.addEventListener('DOMContentLoaded', function() {
fetch('/api/getUsername')
.then(response => response.json())
.then(data => {
document.querySelector('.username').textContent = data.username;
})
.catch(error => {
console.error('Error:', error);
document.querySelector('.username').textContent = 'ユーザー名の取得に失敗しました';
});
});
function logout() {
fetch('/logout', { method: 'GET' })
.then(response => response.json())
.then(data => {
if (data.success) {
window.location.href = '/login';
} else {
alert('ログアウトに失敗しました。');
}
})
.catch(error => {
console.error('Error:', error);
alert('ログアウト処理中にエラーが発生しました。');
});
}
</script>
<p class="content">Welcome to your Dashboard!</p>
<footer>
<p>© 2024 Company, Inc.</p>
</footer>
</body>
</html>
サーバー側コード(server.js)
const express = require('express');
const session = require('express-session');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const bcrypt = require('bcrypt');
require('dotenv').config();
const app = express();
const port = 3000;
// データベース接続設定
const pool = mysql.createPool({
connectionLimit: 10,
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME
});
// キャッシュを無効にするミドルウェア
app.use((req, res, next) => {
res.header("Cache-Control", "no-store, no-cache, must-revalidate, private");
next();
});
// セッションの設定
app.use(session({
secret: 'your_secret_key',
resave: false,
saveUninitialized: true,
cookie: {
secure: false, // 安全な通信が必要な場合はtrueにする
maxAge: 600000 // 10分 (10 minutes in milliseconds)
}
}));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(express.static('public'));
app.get('/login', (req, res) => {
if (req.session.loggedin) {
// すでにログインしている場合、ダッシュボードにリダイレクト
res.redirect('/dashboard');
} else {
// まだログインしていない場合、ログインページを送信
res.sendFile(__dirname + '/public/login.html');
}
});
app.post('/register', (req, res) => {
const { username, password } = req.body;
const saltRounds = 10;
bcrypt.hash(password, saltRounds, function(err, hash) {
pool.query('INSERT INTO users (username, password) VALUES (?, ?)', [username, hash], (err, results) => {
if (err) throw err;
res.redirect('/login');
});
});
});
app.post('/login', (req, res) => {
const { username, password } = req.body;
pool.query('SELECT password FROM users WHERE username = ?', [username], (err, results) => {
if (err) throw err;
if (results.length > 0) {
bcrypt.compare(password, results[0].password, function(err, result) {
if (result) {
req.session.loggedin = true;
req.session.username = username;
res.redirect('/dashboard');
} else {
res.send('ユーザー名またはパスワードが間違っています!');
}
});
} else {
res.send('ユーザー名またはパスワードが間違っています!');
}
});
});
app.get('/logout', (req, res) => {
req.session.destroy(err => {
if (err) {
console.log(err);
res.status(500).json({ success: false });
} else {
res.json({ success: true });
}
});
});
app.get('/dashboard', (req, res) => {
if (req.session.loggedin) {
res.sendFile(__dirname + '/private/dashboard.html');
} else {
res.redirect('/login');
}
});
app.get('/api/getUsername', (req, res) => {
if (req.session.loggedin) {
res.json({ username: req.session.username });
} else {
res.status(401).json({ message: 'ユーザーがログインしていません' });
}
});
app.listen(port, () => {
console.log(`サーバーがポート ${port} で稼働しています`);
});
コード修正が済んだら、「node server.js」コマンドでサーバーを立ち上げて、ログインページとダッシュボードページの挙動を確認してください。
今回はコードをただコピーするだけでなく、先ほどの2つのURLを参考にしながら、クライアント側とサーバー側のコードを詳細に観察してみましょう。
・クライアント側のコードはどのようなHTMLタグで囲まれていますか?
・サーバー側にはどのようなエンドポイントが存在しますか?
よくよく見ることで、クライアント側のJavascript(<script> </script>タグ内のコード)がサーバー側のエンドポイントとどのように連携しているかも分かってきます。
クライアント側コードを修正する際には、HTMLやCSSの修正だけならクライアント側のコードのみをAIに提示するだけで十分です。
しかし、JavaScriptを用いた動的な修正を求めるときには、クライアント側とあわせてサーバー側のコードもAIに提示したほうが良い、ということを今日の重要ポイントとして覚えておいてください。