
昨日は「メモ帳」を使用して様々なファイルを作成しました。
ただ、メモ帳によるファイル編集は効率がよくありません。
そこで、これからは開発者向けのテキストエディタであるVisual Studio Code(VS Code)を使用することにします。(所要時間:約1時間)

Visual Studio Codeのインストール方法は、ネットで検索すれば詳しい情報はいくつも見つかりますし、インストール自体に特に難しいことはありません。
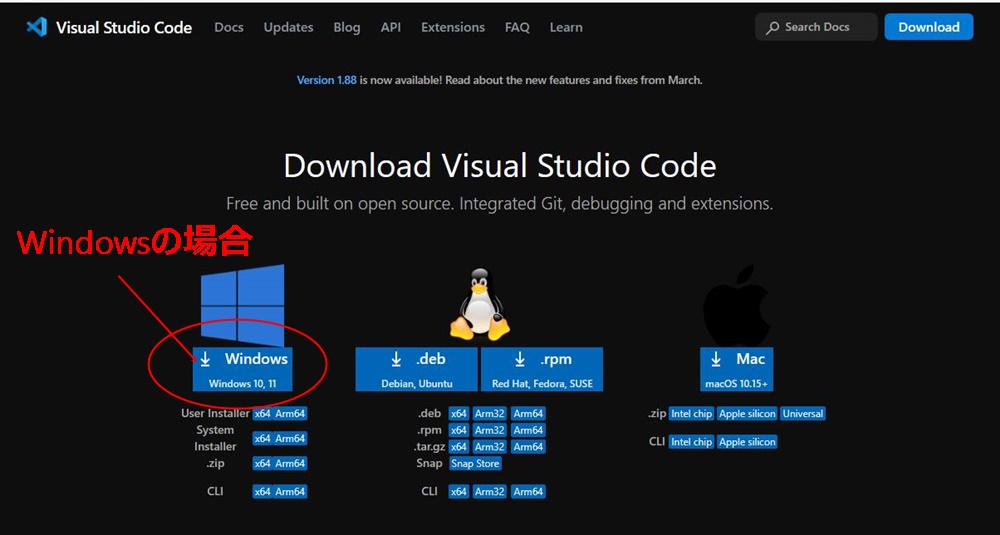
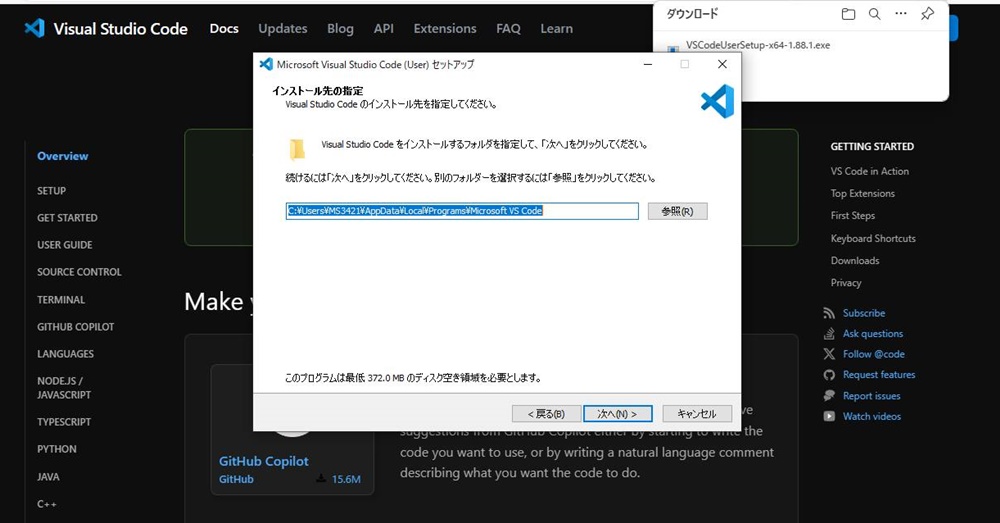
Visual Studio Code公式サイトからインストーラーをダウンロードし、そのインストーラーをクリックした後、表示される案内に対して「OK」や「next」のボタンを押していくだけで完了します。

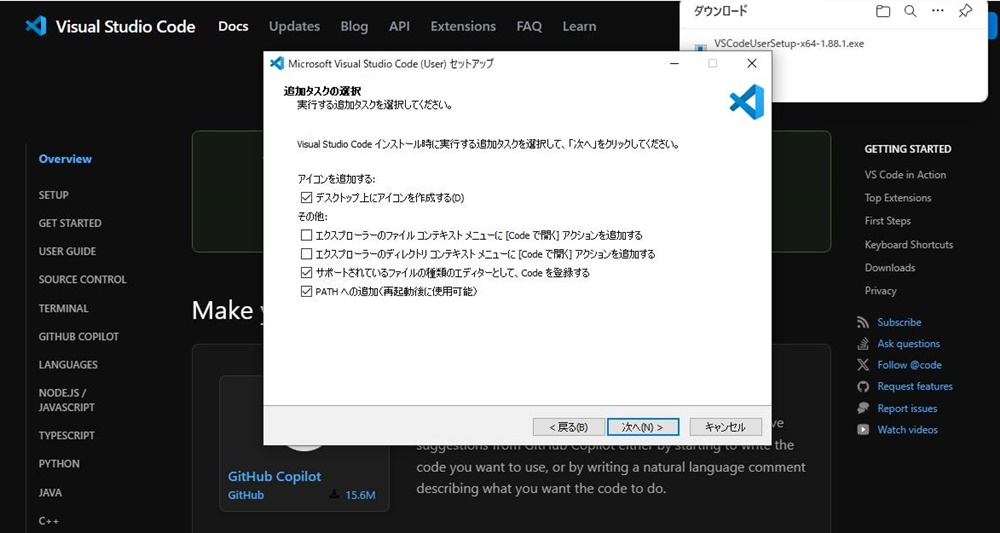
※「デスクトップ上にアイコンを作成する」を選んでおくと便利です

デフォルトでは英語表記となっていますが、これを日本語にすることも簡単です。
(こちらの記事を参考にどうぞ→ https://www.javadrive.jp/vscode/install/index4.html)
Visual Studio Code(VS Code)はアプリケーション作成に非常に役立つツールです。
初心者向けに最低限知っておくと良い基本機能をかんたんに説明します。
1. ファイルやフォルダを探す
左上にある虫眼鏡のアイコンをクリックして、ファイル名や必要な単語を入力すると、開発中のプロジェクト内のファイルやフォルダをすぐに見つけることができます。
2. ファイルの編集
「ファイル」メニューから「開く」を選んで、編集したいファイルを選びます。
テキストを選択して右クリックすると、コピー、カット、ペーストのオプションが表示され、テキストの移動や複製ができます。
「編集」メニューから「元に戻す」または「やり直し」が可能です。
3. コード整理
コードが乱れている場合、Shift + Alt + Fを押すことで、コードがキレイに整理されます。これで読みやすくなります。
4. ファイルの保存
コードの編集後、変更を確実に適用するには「ファイル→保存」を行ってください。
保存した後でも「編集→元に戻す」を使って、以前の状態にまでさかのぼって戻せます。
5. スクリプトの間違いチェック
JavaScriptは、カッコの閉じ忘れなどの小さなミスでもエラーの元になりますが、Visual Studio Codeではこれらのミスがすぐに指摘されるため、修正が容易です。
6. ターミナルの使用
VS Codeにはターミナル(コマンドを入力する窓)が組み込まれていて、プログラムをその場で実行して結果を見ることができます。ターミナルを開くには、ビューのメニューから「ターミナル」を選びます。
VS Codeには他にも多くの便利な機能があります。ただ、初めのうちは慣れないことも多いでしょう。
無理をせず、実際に使いながら少しずつ機能を覚えていくことをおすすめします。
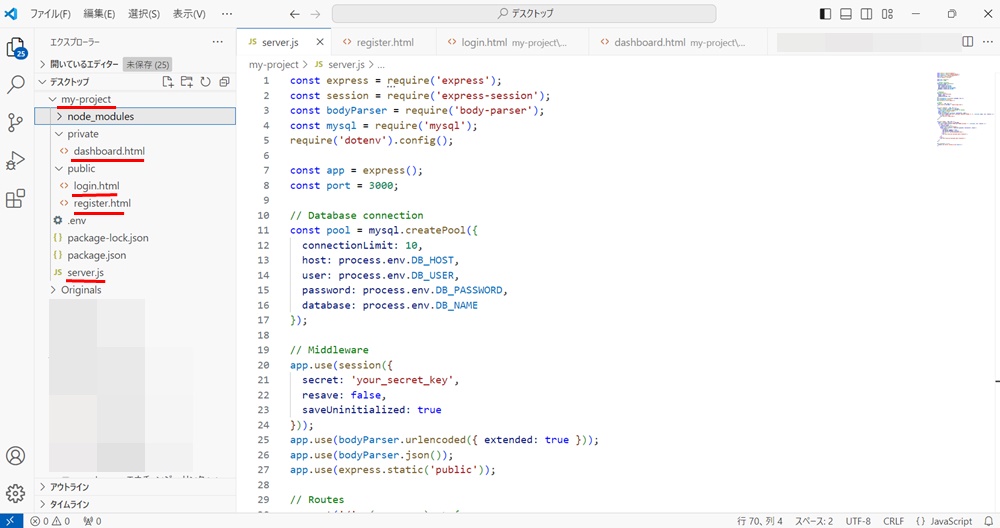
ではさっそくVS Codeを使って、昨日作成したmy-projectフォルダと、その中にある下記4つのファイルを確認しましょう。
・server.js
・login.html
・register.html
・dashboard.html

昨日、これらのコードは不完全であると説明しましたが、どうすれば完全に機能するようになるのでしょうか?
答えはもちろんAIに問い合わせることです。
しかし、どのような質問をすれば良いのでしょうか?
そこで、ログインフォームを機能させるためにAIに質問した内容を、以下にまとめます。
最初の質問
ユーザー名とパスワードによる新規登録およびログインフォームを作成し、ログイン成功後はダッシュボードページに遷移するようにしたいのですが、作成した以下のコードが期待通りの動作をしません。
register.htmlでユーザー名とパスワードを入力するとデータベースには反映されますが、login.htmlでそれを入力してもdashboard.htmlには遷移せず、ループしているようにも見えます。サーバーやコンソールにはとくにエラー表示はありませんが、何か根本的なコードミスがないか?チェックしてもらえますか?
なお、修正後のコード内の表記は、なるべく日本語で表すようにお願いします。
>ここからサーバー側コード
(server.jsのコードをここに添付)
>サーバー側コードはここまで
>ここからクライアント側コード(register.html)
(register.htmlのコードをここに添付)
>クライアント側コード(register.html)はここまで
>ここからクライアント側コード(login.html)
(login.htmlのコードをここに添付)
>クライアント側コード(login.html)はここまで
>ここからクライアント側コード(dashboard.html)
(dashboard.htmlのコードをここに添付)
2回目の質問
res.redirect(‘/’); // ログインページにリダイレクト
とありますが、ログインページは/ではなく/loginに統一したいので、それを踏まえて修正したサーバー側の完全なコードを提示してもらえますか?
そして先ほども指定したように、コード内の表記(Incorrect Username and/or Password!など)は、私には分かりにくいので、できるだけ日本語に修正してください。
3回目の質問
ユーザー登録に成功し、リダイレクトされたログインページでユーザー名とパスワードを入力したところ、ダッシュボードページに遷移はしましたが、ページ上で下記のエラーが表示されました。
サーバーにも同様の表示があります。これはどういうことでしょうか?
Error: ENOENT: no such file or directory, stat ‘C:\Users\taizo\OneDrive\デスクトップ\my-project\public\dashboard.html’
最後の質問
dashboard.htmlはpublicではなくprivateフォルダに置く必要があります。それを前提として、現在のサーバー側コード(下記)を修正してください。
(server.jsのコード)
実際のやりとりは下記URLから確認できます。
https://chat.openai.com/share/e9ac9e79-938b-47ec-afe2-8e94668963c3
(上記URLが開けない場合はこちらから)
上記4回のやりとりを経て、server.jsファイルの完全な修正コードが生成されました。
const express = require('express');
const session = require('express-session');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const bcrypt = require('bcrypt');
require('dotenv').config();
const app = express();
const port = 3000;
// データベース接続設定
const pool = mysql.createPool({
connectionLimit: 10,
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME
});
// ミドルウェアの設定
app.use(session({
secret: 'your_secret_key',
resave: false,
saveUninitialized: true
}));
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(express.static('public')); // publicディレクトリのみを静的ファイルとして提供
// ログインページへのルート
app.get('/login', (req, res) => {
res.sendFile(__dirname + '/public/login.html');
});
// ユーザー登録処理
app.post('/register', (req, res) => {
const { username, password } = req.body;
const saltRounds = 10;
bcrypt.hash(password, saltRounds, function(err, hash) {
pool.query('INSERT INTO users (username, password) VALUES (?, ?)', [username, hash], (err, results) => {
if (err) throw err;
res.redirect('/login'); // ログインページへリダイレクト
});
});
});
// ログイン処理
app.post('/login', (req, res) => {
const { username, password } = req.body;
pool.query('SELECT password FROM users WHERE username = ?', [username], (err, results) => {
if (err) throw err;
if (results.length > 0) {
bcrypt.compare(password, results[0].password, function(err, result) {
if (result) {
req.session.loggedin = true;
req.session.username = username;
res.redirect('/dashboard'); // ダッシュボードへリダイレクト
} else {
res.send('ユーザー名またはパスワードが間違っています!');
}
});
} else {
res.send('ユーザー名またはパスワードが間違っています!');
}
});
});
// ダッシュボードページへのルート
app.get('/dashboard', (req, res) => {
if (req.session.loggedin) {
res.sendFile(__dirname + '/private/dashboard.html'); // privateディレクトリからファイルを提供
} else {
res.redirect('/login'); // ログインしていない場合はログインページへリダイレクト
}
});
app.listen(port, () => {
console.log(`サーバーがポート ${port} で稼働しています`);
});
このコードをコピーして、VS Codeで開いているserver.jsに上書きし、ファイルメニューから「保存」を選んでください。
そして修正したウェブアプリケーションを実行し、動作を確認しましょう。
まずはXAMPPで「Apache」と「MySQL」を起動してください(Startボタンを押す)。
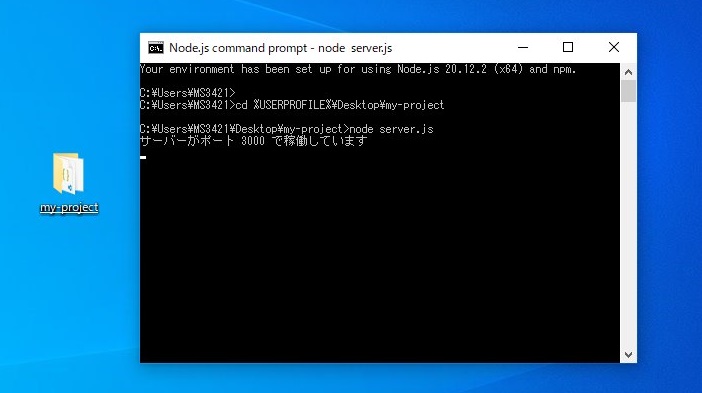
そしてサーバー側のコードを立ち上げるために、my-projectフォルダでターミナルを開き、以下のコマンドを実行します。
node server.js
なお、デスクトップ上でターミナルを開いた場合は、まずmy-projectフォルダに移動する必要があります。
その際には、下記どちらかのコマンドを入力してください。
cd %USERPROFILE%\Desktop\my-project
または
cd my-project
「cd」というコマンドは「change directory」の略で、これを使ってフォルダを移動することができます。
ターミナル上でmy-projectフォルダに移動したことを確認してから「node server.js」コマンドを実行してください。
(下記画像参照)

「サーバーがポート 3000 で稼働しています」と表示されれば、正常に動作しています。
次に、以下のURLをブラウザを開き、修正コードの動作を確認しましょう。
ログインページ: http://localhost:3000/login.html(またはhttp://localhost:3000/login)
ダッシュボードページ: http://localhost:3000/dashboard
ダッシュボードページに関しては、ログインしていないユーザーがアクセスすると自動的にログインページにリダイレクトされます。
これは意図した通りの動作であり、未認証のユーザーはログインページへ誘導するようにプログラムしています。
まずは登録ページで好きなユーザー名とパスワードを入力してみてください。

入力後は、自動的にログインページに遷移します。
設定したユーザー名とパスワードでログインしましょう。

するとダッシュボードページが表示されます。

これにより、新規登録とログインのプロセスが正常に機能していることを確認できました。
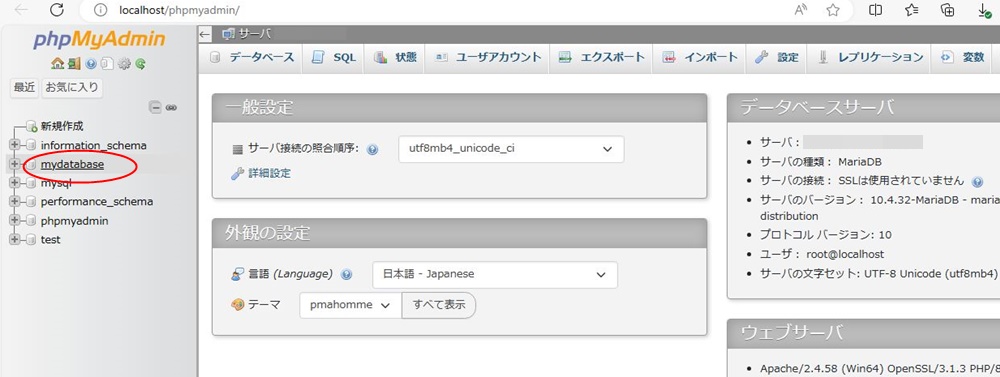
また、ブラウザで http://localhost/phpmyadmin/ を開いてみてください。

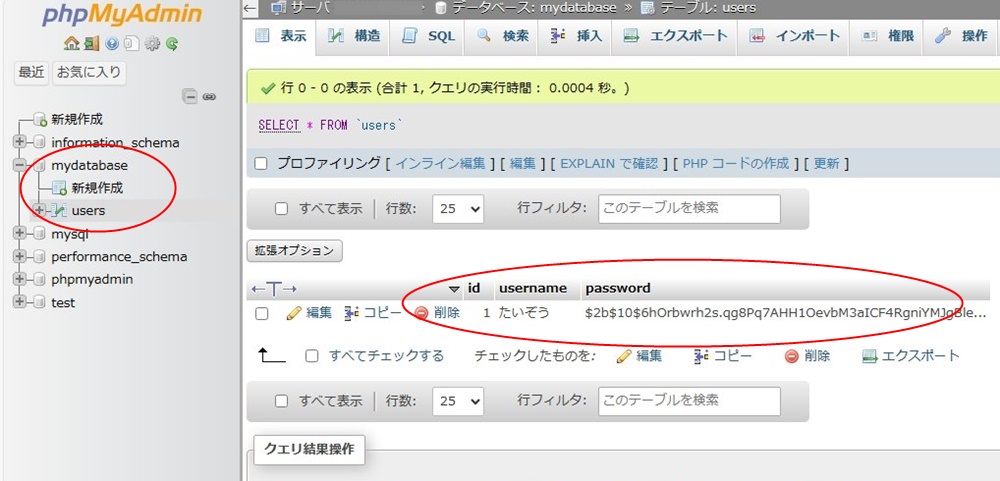
左側に表示されている「mydatabase」をクリックし、その後画面中央よりやや左にある「users」というテーブルをクリックします。
すると、あなたが入力したユーザー名と、ハッシュ化(=ランダムな文字列に変換すること)されたパスワードが格納されていることを確認できます。

登録ページで入力されたユーザー名とパスワードは、昨日作成した「mydatabase」というデータベース内の「users」というテーブルに保存されています。
(このテーブルは2日目の講座にある下記コマンドで作成しました)
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(255) NOT NULL UNIQUE,
password VARCHAR(255) NOT NULL
);
usersテーブルには「id」、「username」、「password」の3つのカラムがあり、登録ページ(register.html)で入力された情報は、これらのカラムに格納されるようサーバー側コード(server.js)で設定しています。
ログイン時には、入力されたユーザー名とパスワードをこのデータベースと照合します。
合致するデータがあればユーザーはダッシュボードページにアクセスでき、合致しなければログインページにリダイレクトされる、という仕組みです。
ところで、わずかこれだけの機能のために、たくさんのコードやファイルが必要となる現実に、もしかするとガッカリしているかもしれません(笑)。
新規登録やログイン機能のような単純な機能については、市場に出回っている既存のパッケージを活用することも一つの選択肢ではありますが、
しかし単純な機能だからこそ、ゼロから自分で構築することに様々なメリットがあります。
実用的なアプリケーションの作成には、まだまだ多くの追加機能が必要にはなりますが、生成AIの活用によって誰でもスムーズな開発作業が可能です。
生成AIを使った新規登録フォームやログインフォームのカスタマイズ例は多岐にわたります。
コード作成や修正時における生成AIとの具体的なやりとりは明日以降、詳しく紹介します。
今日はとりあえず、AIによって生成されたプログラムコードの理解を深めるべく、各コードの役割や意味を確認しておきましょう。
① server.jsに関する説明
https://chat.openai.com/share/28003ae5-534c-41a2-b2c7-e11cbe22f53e
(上記URLが開けない場合はこちらから)
(質問回数は2回)
①下記の各コード部分の機能について、非エンジニアにも分かりやすい説明をお願いできますか?
(server.jsの全コード)
②下記コードにそれぞれ分かりやすい注釈を追加して再編集してください。
(server.jsの全コード)
② register.htmlに関する説明
https://chat.openai.com/share/5d4c3a4e-35fe-4a55-b4d4-93a644773752
(上記URLが開けない場合はこちらから)
(質問回数は2回)
①下記の各コード部分の機能について、非エンジニアにも分かりやすい説明をお願いできますか?
(register.htmlの全コード)
②下記コードにそれぞれ分かりやすい注釈を追加して再編集してください。
(register.htmlの全コード)
③ login.htmlに関する説明
https://chat.openai.com/share/9f3b9c1b-475e-44ad-86dc-a82e5f6f94fd
(上記URLが開けない場合はこちらから)
(質問回数は2回)
①下記の各コード部分の機能について、非エンジニアにも分かりやすい説明をお願いできますか?
(login.htmlの全コード)
②下記コードにそれぞれ分かりやすい注釈を追加して再編集してください。
(login.htmlの全コード)
④ dashboard.htmlに関する説明
https://chat.openai.com/share/7f406206-9ac0-45a8-adce-9d32776a767e
(上記URLが開けない場合はこちらから)
(質問回数は1回)
①下記の各コード部分の機能について、非エンジニアにも分かりやすい説明をお願いできますか?
また、下記コードにそれぞれ分かりやすい注釈を追加して再編集してください。
(dashboard.htmlの全コード)
これらの資料は、ざっと目を通すだけで大丈夫です。
すべてを一度に理解したり、暗記したりする必要はありません。
ここで重要なのは、わからないコードや用語があった際に、AIに質問すれば分かりやすい解説を得ることができる、というのを実感することです。
とりあえず、①~④の編集されたコードを既存のコードに上書きしておきましょう。
明日はdashboard.htmlの編集を通じて、HTMLとCSSについての理解を深める講座を行います。